الجداول مكون أساسي في صفحات الإنترنت , حيث تستخدم الجداول بشكل أساسي من أجل عرض البيانات والمعلومات وترتيبها وتصنيفها , إنشاء الجداول في HTML بسيط للغاية ويمكنك ذلك على هذا الشكل
<h3> مقارنة بين PHP و Pyhton </h3>
<table border="1">
<tr>
<td>لغة البرمجة </td>
<td>PHP </td>
<td> Python</td>
</tr>
<tr>
<td>نسبة الإستخدام في الويب </td>
<td>80% </td>
<td> 40%</td>
</tr>
<tr>
<td>نسبة الإستخدام في سطح المكتب </td>
<td>1% </td>
<td> 60%</td>
</tr>
</table>لأن سنقوم بمراجعة العناصر المكونة للجدول في البداية إستخدمنا الوسم <table> وداخل الوسم استخدمنا الخاصية “border” واعطيناها القيمة “1” وهي خاصية تمكنك من تحديد سمك الجدول , وبقية الوسو التي تقع بين <table> و </table> تتكرر فيها مجموعة من الوسوم وهي تحديدا
<tr>
<td>نضع هنا قيمة </td>
<td>نضع هنا قيمة </td>
<td> نضع هنا قيمة</td>
</tr>حيث أن الوسم <tr> وهو الوسم الذي يحدد الصف في الجدول وهو إختصار ل Table Row , وبداخله الوسم <td> وهو يمتل الخلية في الجدول التي تحتوي على البيانات أو النصوص التي تريد عرضها , وفي المثال قمنا بإنشاء 3 صفوف الصف الأول يستعرض لغات البرمجة أما الصف الثاني يستعرض نسب استخدام هذه اللغات في الويب أي لبناء المواقع , أما في الصف الثالت تستعرض نسب الإستخدام في بناء برامج سطح المكتب.
يمكنك أيضا إستخدام الوسم <caption> من أجل إضافة عنوان للجدول ويوضع هذا الوسم مباشرة بعد وسم <table> وهو على هذا الشكل :
<caption>نسب إستخدمات لغات البرمجة</caption>ماذا لو كنت أريد جعل الصف الأول للجدول يظهر بشكل بارز , بحيث يمكنك بسهولة تمييزه عن بقية الجدول , يمكننا فعل هذا عن طريق إستخدام الوسم <th> بهذا الشكل
<tr>
<th>لغة البرمجة </th>
<th>PHP </th>
<th> Python</th>
</tr>والوسم <th> يمثل رأس الجدول وهو إختصار ل Table Head, هناك الكثير من التفاصيل الأخرى المتعلقة بالجداول في HTML كما هناك طرق خاصة للتعامل مع التنسيقات وجعل شكل الجداول أكثر أناقة.
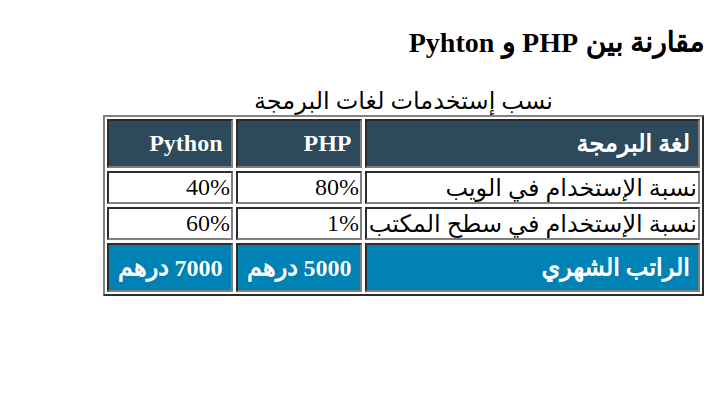
في المثال الأول قمنا بإنشاء جدول مكون من ثلاث صفوف , الذي سنقوم به الآن هو إضافة صف جديد في الأسفل وسيكون مخصص لعرض الراتب الشهري لكل لغة برمجة , وسيكون على هذا الشكل
<tr>
<td>الراتب الشهري </td>
<td>5000 درهم </td>
<td> 7000 درهم</td>
</tr>الأن سنضع الصف الأول داخل الوسم <thead> ستكون النتيجة على هذا الشكل
<thead>
<tr>
<td>لغة البرمجة </td>
<td>PHP </td>
<td> Python</td>
</tr>
</thead>بنفس الطريقة قم بإضافة الوسم <tfoot> إلى أخر سطر في الجدول ,الأن وداخل وسم <head> سنقوم بإضافة تنسيقات css لتحسين شكل الجدول وستكون على هذا الشكل
<style>
thead td { font-weight: bold ; color: #ffffff ; background-color: #34495e ; padding: 6px; }
tfoot td { font-weight: bold ; color: #ffffff ; background-color: #2980b9 ; padding: 6px; }
</style>والنتيجة النهائية ستكون على هذا الشكل

في المثال قمنا بإستخدام الوسمين <thead> و <tfoot> من أجل تنسيق أعلى وأسفل الجدول عن طريق CSS وهذا المثال هو أبسط مثال ممكن , طبعا هذا ليس شرح خاص بلغة css حيث أن هناك الكثير من الطرق المتقدمة للتعامل مع عناصر HTML باستخدام CSS و سنتعرف عليها في وقت لاحق.