الكلاس في HTML هو ببساطة طريقة تمكن من وضع علامة يمكن من خلالها تمييز عناصر الصفحة , ومن خلال هذه العلامة يمكن التحكم بكل عنصر بشكل كامل دون تأثر بقية العناصر , هنا تتبين أهمية الكلاس من أجل التحكم الكامل في عناصر الصفحة.
تعرف على Class في HTML
يستخدم الكلاس في عناصر صفحة HTML من أجل تمييز تلك العناصر , بالتالي الحصول على التحكم الكامل والدقيق , مثال
<div class="myclass">
مجرد نص بسيط
</div>بعد أن قمنا بإنشاء عنصر في الصفحة باستخدام الوسم <div> وقمنا بتمييزه عن طريق إستخدام خاصية الكلاس وأعطينا لهذا الكلاس قيمة وهي myclass بهذا الكلاس يمكننا التحكم بالعناصر الموجودة داخل وسم <div> في المثال التالي سنقوم بتنسيق العنصر باستخدام CSS كما سبق الإشارة في الدرس السابق قم بكتابة أكواد CSS في وسم <head> وهي على هذا الشكل
<style>
.myclass {
color: white;
background-color: blueviolet;
}
</style>بعد حفظ التعديلات ومعاينة ما قمت ستلاحظ من خلال المتصفح , ستلاحظ أن التعديلات تم تطبيقها على العناصر داخل وسم <div> بحيث أن النص أخذ اللون الأبيض “white” والخلفية أخدث اللون البنفسجي المائل إلى الزرقة أو “blueviolet” وهذا مثال جد مبسط حول طريقة استخدام الكلاس , وطبعا إستخداماته أكبر من هذا بكثير و سنتعرف على ذلك في مستويات متقدمة.
تعرف على النماذج أو Form
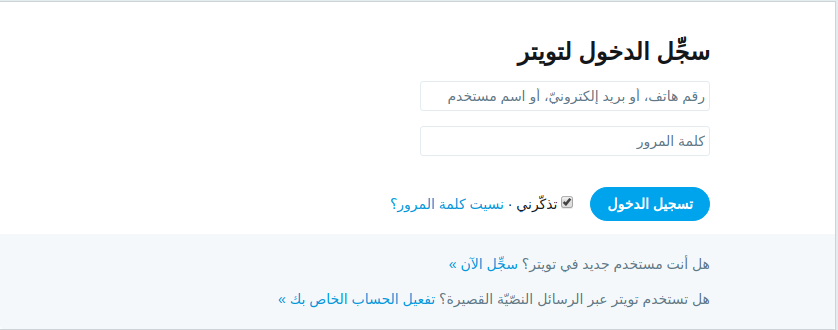
النماذج في HTML هي عبارة عن عناصر تمكن من إدخال مجموعة من البيانات, على سبيل المثال عندما تريد تسجيل الدخول إلى موقع أو منتدى يطلب منك ملئ نموذج يحتوي على خانة اسم المستخدم وأخرى للرقم السري بالإضافة إلى زر تسجيل الدخول وهذا نموذج لل Form ,مثال على نموذج تسجيل الدخول من موقع تويتر

لإنشاء نمودج يمكنك فعل ذلك من خلال الوسم التالية
<form >
<label >إسم المستخدم</label>
<input type="text" name="Username">
<label > الرقم السري</label>
<input type="password" name="Password">
<input type="submit" value="تسجيل الدخول">
</form>كما تلاحظ فإن الوسم المسؤول عن إخبار المتصفح أننا نريد إنشاء نموذج هو الوسم <form> حيث أنه يقبل الكثير من الخصائص التي تستخدم من أجل توجيه المعلومات وإدارتها وهذا موضوع سنتعرف عليه وفي الوقت المناسب عندما نصل لمرحلة بناء موقع حقيقي .
داخل الوسم <form> يمكنك تحديد نوع النموذج والبيانات التي سيتم إدخالها , على سبيل المثال فإن الوسم <label> يستخدم لإضافة نص توضيحي هدفه التعريف بالهدف من النموذج أو ما المطلوب من المستخدم فعله .
في النموذج الأول قمنا باستخدام الوسم <input> وهو من الوسم التي لا تحتاج لإقفال وله مجموعة من الخصائص مثل “Type” و “Name” في مايخص ال Type فهو يستخدم لتحديد نوع المدخلات , وفي حالة النموذج الأول قمنا بإعطاء القيمة “Text” ومن خلالها نوضح للمتصفح أن المدخلات في هذه الحالة عبارة عن نص.
أما في النموذج الثاني فإن القيمة التي أعطيناها لل Type هي “password” وهنا يقوم المتصفح بإخفاء المدخلات , بحيث عندما يقوم المستخدم بإدخال الرقم السري لا يظهر على شكله الحقيقي بل على شكل نقاط “**********” وهو يعتبر نوع من حماية الخصوصية.
أما في الجزء الأخير القيمة التي أعطيناها لل Type هي “submit” وهي تستخدم لإضافة الزر الذي يمكن للمستخدم إستخدامه من أجل إرسال البيانات التي قام بإدخالها , طبعا في المثال الحقيقي يتم إرسال هذه البيانات إلى قاعدة البيانات عبر لغة PHP حيث يتم التحقق من هذه البيانات , وهذه المرحلة تسمى بالبرمجة الخلفية , والتي سنتعرف عليها عندما نصل إلى تعلم PHP وقواعد البيانات .