التصنيف: برمجة
انغمس في عالم البرمجة والتطوير مع فئة البرمجة لدينا. سواء كنت مطورًا متمرسًا أو بدأت للتو، ستجد مقالات وبرامج تعليمية وموارد لتحسين مهاراتك ومعرفتك في البرمجة.
-

دليلك الشامل لإنشاء تطبيق حجز مجاني بالكامل باستخدام Cloudflare Pages و Google Sheets (مع ChatGPT)
هل تدير عملك الخاص وتواجه صعوبة في تتبع حجوزات العملاء؟ هل…
-

دليل إعداد بيئة Python للمبتدئين
السلام عليكم ورحمة الله وبركاته من العوائق التي تواجه الأشخاص المبتدئين…
-

مشروع جمع بيانات الأسعار من مواقع التجارة الإلكترونية
في عالم التجارة الإلكترونية، تعتبر الأسعار هي العامل الأساسي. تحتاج الشركات…
-
تعلم كيف تفكر كمبرمج ؟
البرمجة لا تقتصر فقط على كتابة التعليمات البرمجية؛ إنها عقلية وطريقة…
-
الرياضيات: استكشاف المفاهيم الأساسية
غالبًا ما تُعتبر الرياضيات موضوعًا شاقًا، ولكنها تعتمد في جوهرها على…
-

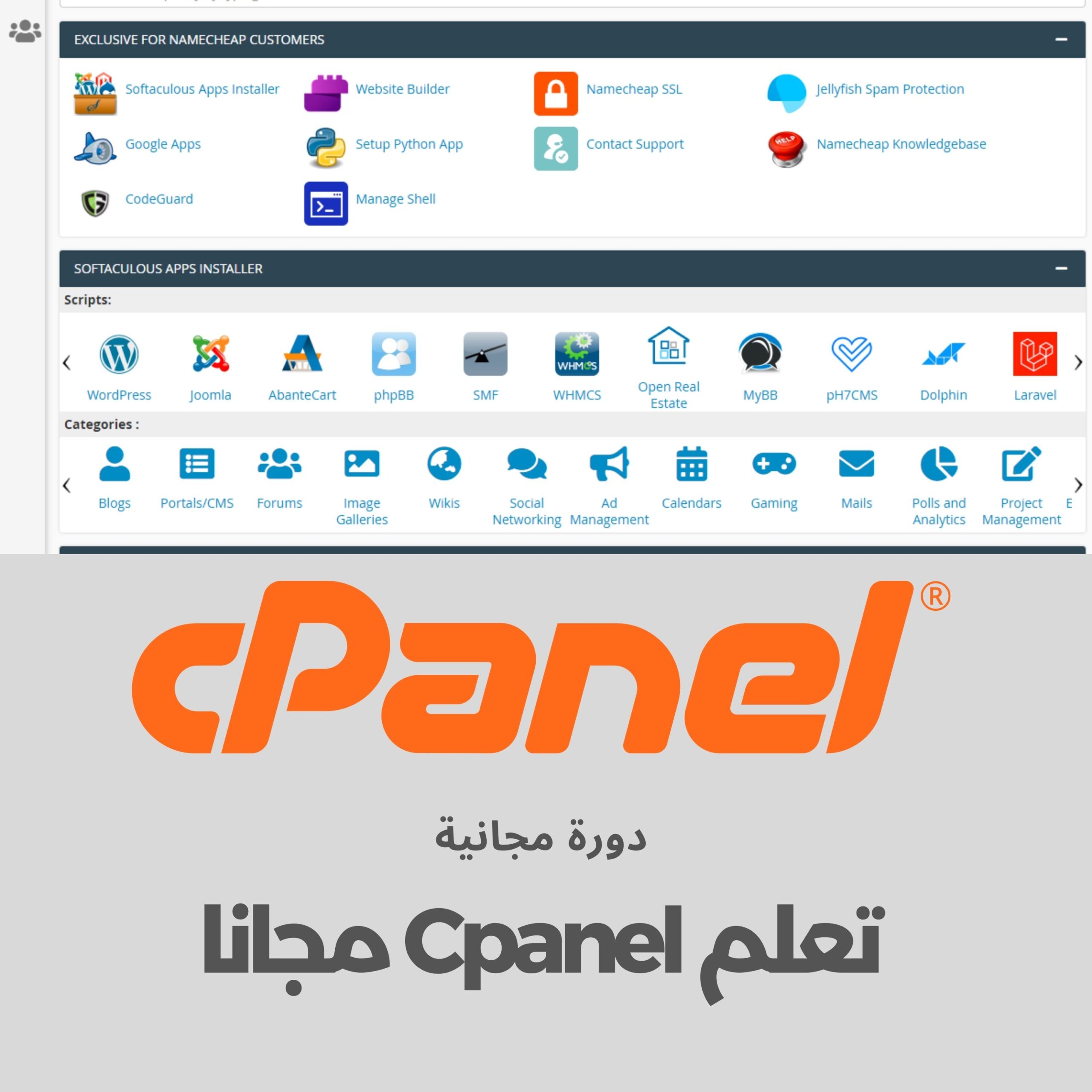
تعلم Cpanel
في المشهد الواسع لاستضافة الويب وإدارة مواقع الويب، تبرز cPanel كأداة…
-
إليك 10 أفكار مشاريع تخرج تعتمد على بايثون
تعتبر Python واحدة من أشهر لغات البرمجة في العالم ، ومن…
-

ما هو Hyper-V في نظام ويندوز ؟
Hyper-V هي منصة افتراضية تأتي مع أنظمة تشغيل ويندوز ، مما…
-

بناء روبوتات باستخدام Raspberry Pi و بايثون
أصبحت الروبوتات مجالًا شائعًا بشكل متزايد في السنوات الأخيرة ، ولسبب…
-

بناء محطة طقس باستخدام أجهزة الاستشعار و Raspberry Pi
يمكن أن يؤثر الطقس بشكل كبير على حياتنا اليومية ، من…
-

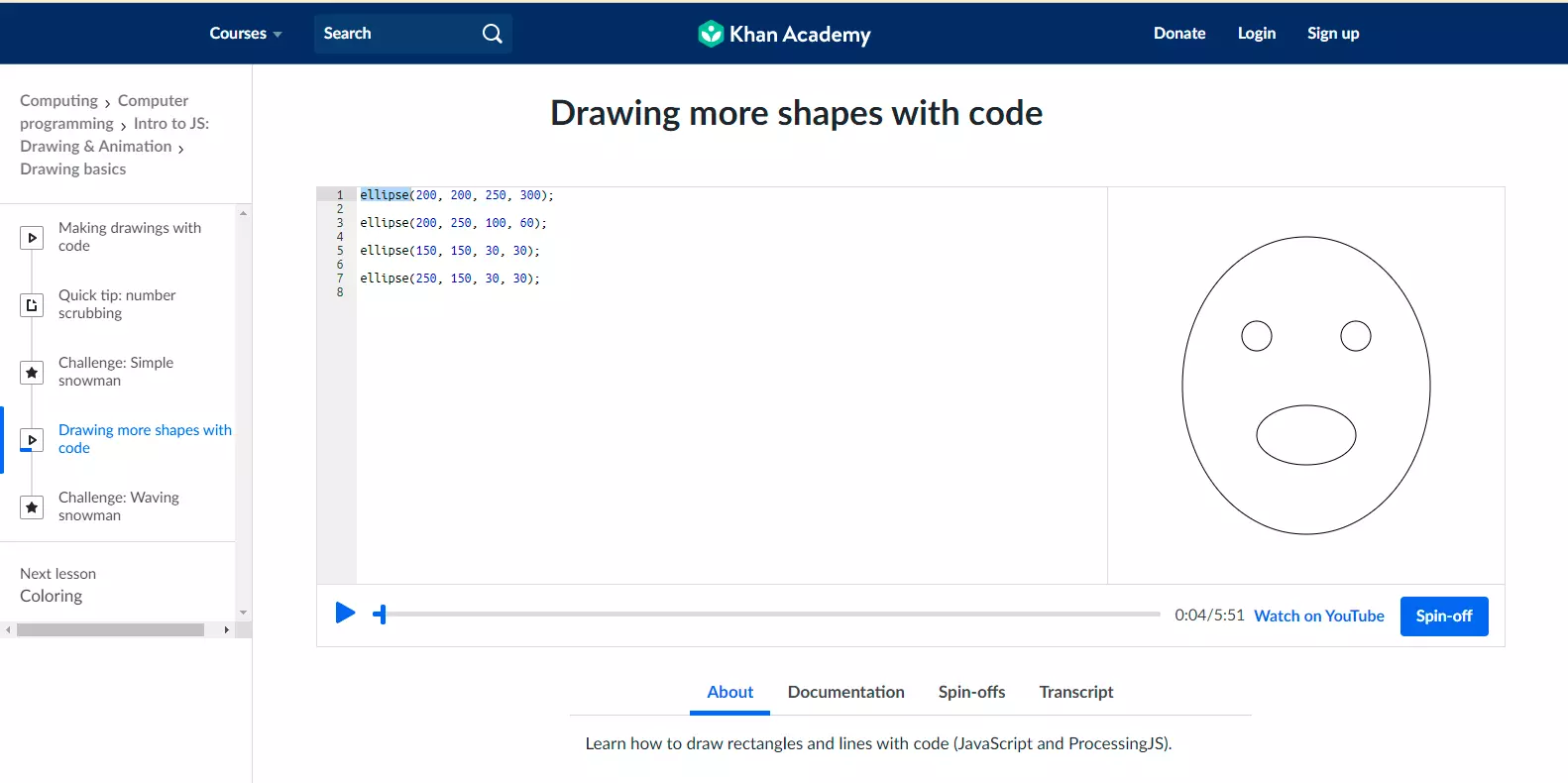
تعلم الرسم والتحريك باستخدام لغة البرمجة جافا سكريبت
تعتبر لغة البرمجة جافا سكريبت واحدة من أهم اللغات خصوصا في…
-

تطبيقات شهيرة تم تصميمها باستخدام Flutter
تطبيقات الهواتف الذكية أصبحت من البرمجيات التي لا غنى عنها ،…
-

أطر عمل تطوير المواقع باستخدام لغة البرمجة بايثون
تعرفنا في دروس سابقة على لغة البرمجة بايثون ، على بعض…
-

شهرة لغة البرمجة بايثون ونسبة استخدامها عالميا
تعتبر لغة البرمجة البايثون من أهم لغات البرمجة المستخدمة على نطاق…
-
ما هو وسم head وأهميته في HTML ؟
كما سبق الإشارة في دروس ومقالات سابقة فإن لغة HTML هي…
-
ما هو وسم HTML ؟
أول ما قد تلاحظه عند البدأ في تعلم لغة ال HTML…
-
ما هي لغة HTML وما علاقتها ب CSS ؟
عندما نتحدث عن بناء وإنشاء المواقع ، أول بحث ستقوم به…
-

ما هو خطأ 404 وكيف تصمم صفحة خطأ خاصة بموقعك ؟
أحيانا نقوم ببعض عمليات البحث في محرك البحث جوجل، أو نقوم…
-
مواقع للحصول على حقول HTML جاهزة
الحقول أو Form تعتبر من المكونات المهمة في أي موقع ،…
-
تعلم CSS : الخطوط الروابط والقوائم
تبدوا الخطوط من أبسط العناصر في صفحة HTML لكن رغم بساطتها…
-
تعلم CSS : بعض الأساسيات
بعد أن قمنا بإعداد بيئة العمل الأن سنبدأ بتعلم عناصر التنسيق…
-
تعلم HTML : تعرف على Class و Form
الكلاس في HTML هو ببساطة طريقة تمكن من وضع علامة يمكن…
-
تعلم HTML : الجداول
الجداول مكون أساسي في صفحات الإنترنت , حيث تستخدم الجداول بشكل…
-
تعلم HTML : عنصر ال Head التعليقات والقوائم
تعرفنا في الأمثلة السابقة على مجموعة من الوسوم التي تمكننا من…
-
تعلم HTML : الجزء الثاني
تعرفنا في الدرس السابق من لغة HTML الخاصة ببناء المواقع على…
-
تعلم HTML : الجزء الأول
تعتبر لغة HTML هي اللغة الأساسية لبناء المواقع وهي إختصار ل…
-
ما هو Responsive Web Design وما أهميته ؟
قد يكون الحديث عن “Responsive Web Design” أو التصميم المتجاوب في…
-
ما هو HTML 5 desktop client
هو ببساطة أحد الحلول المقدمة في إستخدام تقنية ال RDP وهي…
-
إطار عمل ASP.NET
عندما يتعلق الأمر بأطر العمل المخصصة لبناء المواقع الحديثة ستجد من…
-
ماهو إطار العمل .NET ؟
إطار العمل بشكل عام هو مجموعة من الأدوات الجاهزة التي من…