ماهو ال Bootstrap أولا ؟ هو ببساطة إطار عمل يقدم لك مجموعة من الأكواد والخواص الجاهزة التي يمكنك إستخدامها في موقعك بدون الحاجة للعمل عليها من الصفر ,من هذه الأمور هي التصميم المتجاوب تصميم مميز وسريع , والأهم أنه مبني بأفضل الممارسات بالتالي ستستفيد من أداء سريع وقوي.
إعداد Bootstrap 4
هناك طريقتين تمكنك من إعداد وتركيب Bootstrap على موقعك ولكل طريقة إيجابيات وسلبيات ,الطريقة الأولى وهي تركيب البوتستراب على موقعك عن طريق CDN المقدم من إطار العمل وهذه الطريقة لاتحتاج منك تحميل إطار العمل على حاسوبك أو رفعه إلى السيرفر وتركيبه يدويا , بل يكفي نسخ رابط CDN وهي إختصار ل “شبكة توزيع المحتوى” ثم تقوم بنسخ هذه الروابط في صفحة HTML التي تريد ثم البدء في العمل .
لا ينصح بهذه الطريقة, حيث من الجيد الإحتفاظ بالملفات المهمة في السيرفر الخاص بك لإمتلاك التحكم الكامل.
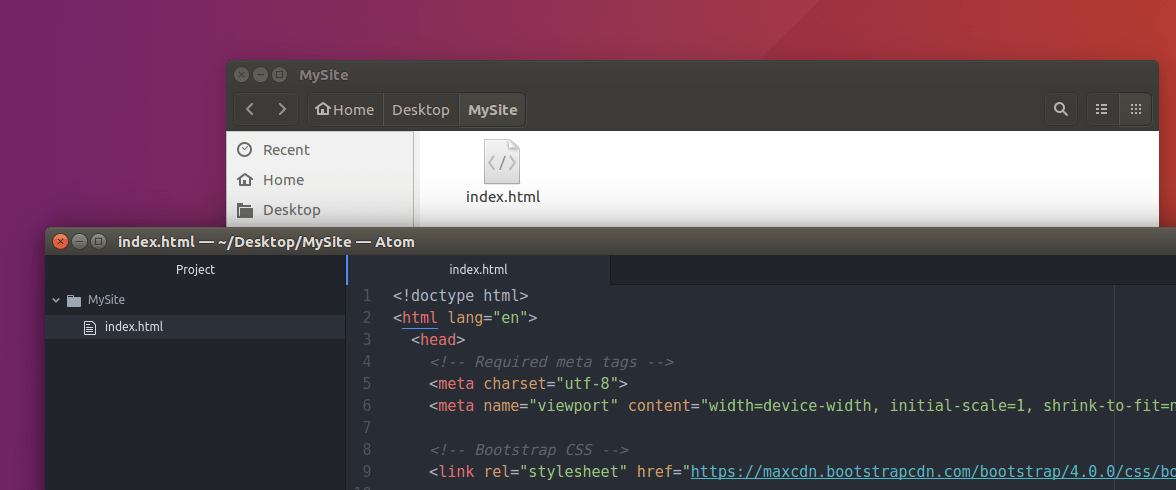
لا ينصح بهذه الطريقة رغم ذلك سنتعرف على طريقة عملها للقيام بهذا يكفي أن تقوم بإنشاء صفحة HTML فارغة تم لصق مثال الصفحة التي ستجدها في موقع Bootstrap تحديدا في صفحة التوثيق أو Documentation ثم قم بالبحث عن Starter template وقم بنسخه في صفحة HTML فارغة قم متلا بتسميتها index.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
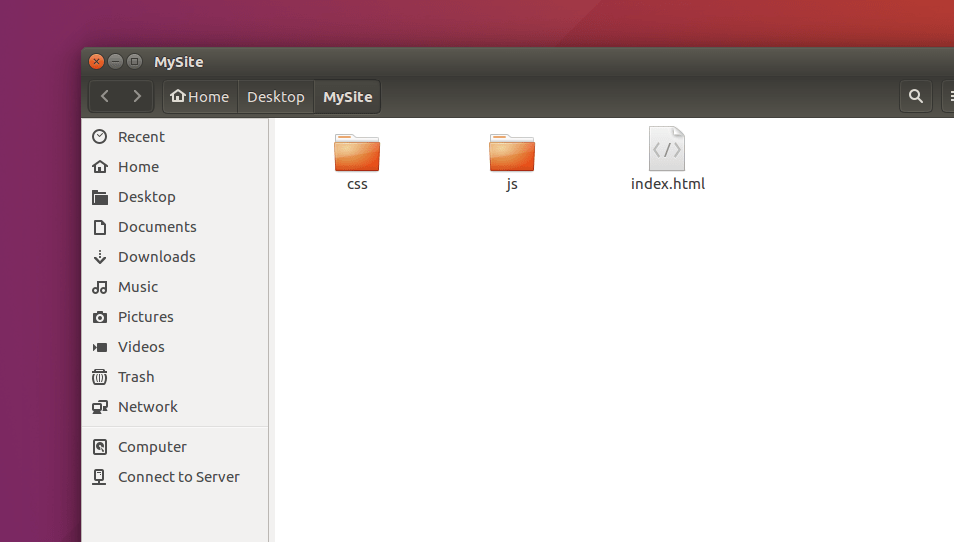
</html>لاتنسى طبعا أن تقوم بوضع ملف index.html داخل مجلد مخصص سمه ما تريد مثلا “mysite” لتكون النتيجة النهائية على هذا الشكل

قم الان بالدخول إلى index.html عبر المتصفح والنتيجة ستكون على هذا الشكل

طبعا قد لا يبدوا أنه هناك شيئ مختلف للوهلة الأولى عن أي صفحة HTML عادية, لهذا سنقوم بإضافة بعض العناصر للتأكد بأن Bootstrap يعمل بشكل جيد ,يمكنك الذهاب للموقع الرسمي لإطار العمل ونسخ عنصر من العناصر داخل وسم <body> مثلا
<div class="alert alert-primary" role="alert"> This is a primary alert—check it out! </div>
طبعا للحصول على هذه العناصر يمكنك الدخول إلى Documentation ثم Components وقم باختيار العناصر التي تريد
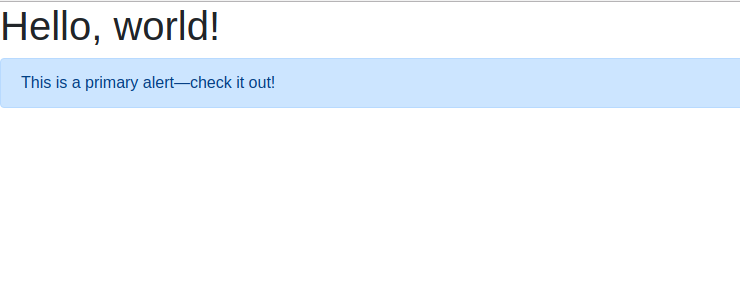
النتيجة على المتصفح ستكون على هذا الشكل

إضافة ملفات Bootstrap يدويا
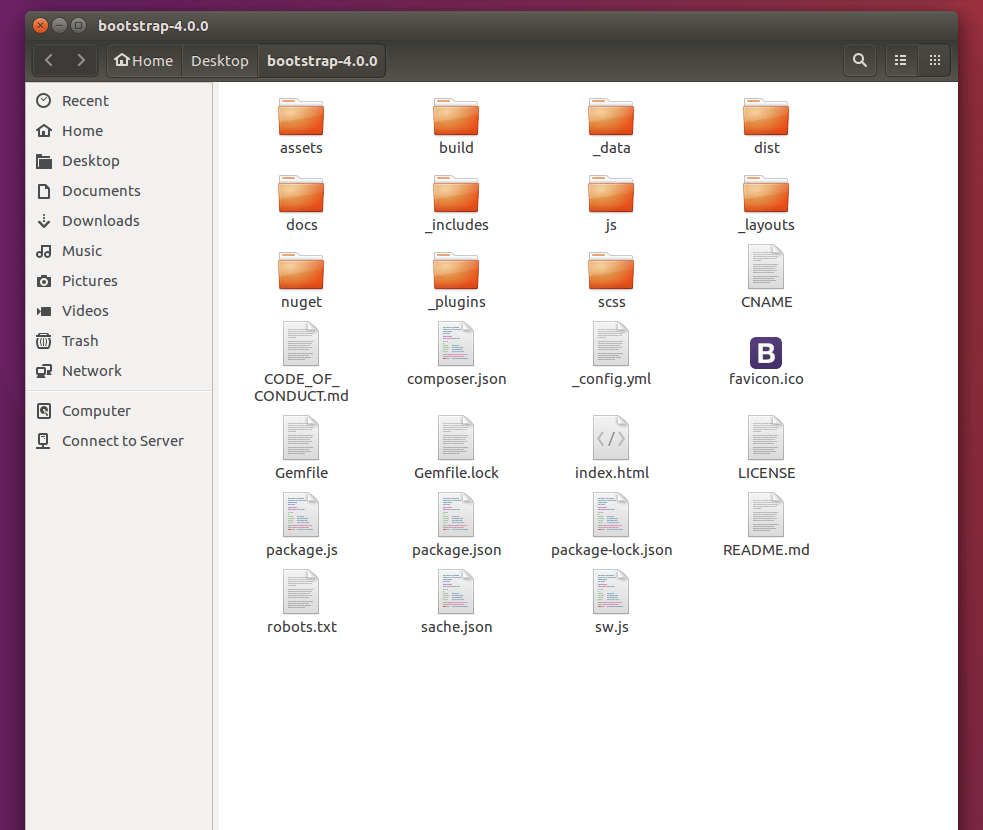
الآن سنقوم بإضافة عناصر Bootstrap بشكل يدوي بحيث سنقوم بتحميل ال Bootstrap ثم أخذ الملفات التي نحتاجها, للتحميل قم بالنقر على Download الموجود على يمين الصفحة في الموقع, بعد تحميل الملف ثم قم بفك الضغط عنه وستجده على هذا الشكل

قد يبدو عدد الملفات والمجلدات مربكا قليلا لكن الذي ستحتاجه هو فقط الملفات الموجودة داخل مجلد dist ستجد مجلدين css و js قم بنسخها داخل المجلد mysite الذي قمنا سابقا بإنشائه على هذا الشكل

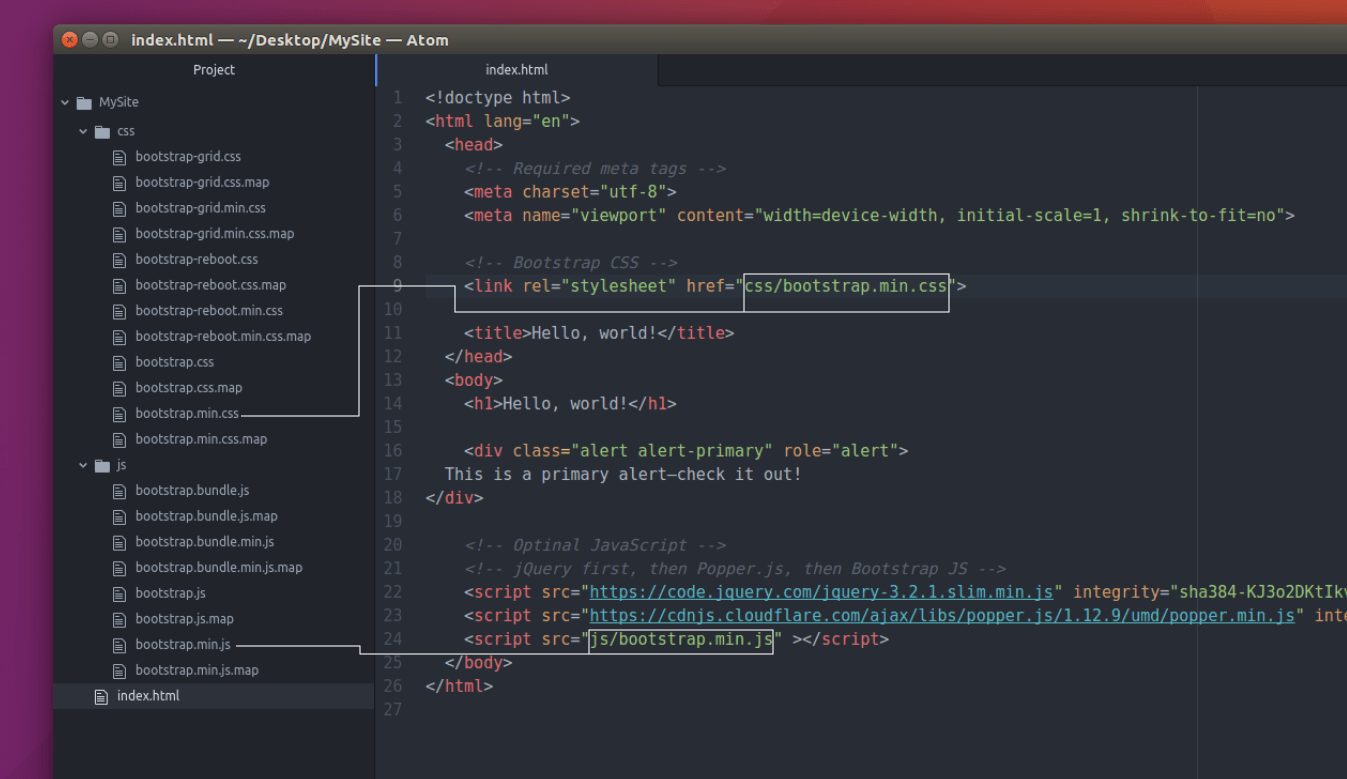
الأن سنقوم بالدخول لصفحة index.html باستخدام محرر النصوص ونقوم ببعض التعديلات بحيث سنقوم بإزالة روابط الملفات التي جلبناها عبر خدمة CDN واستبدالها بالملفات الجديدة الموجودة داخل مجلدات css و js والنتيجة ستكون على هذا الشكل

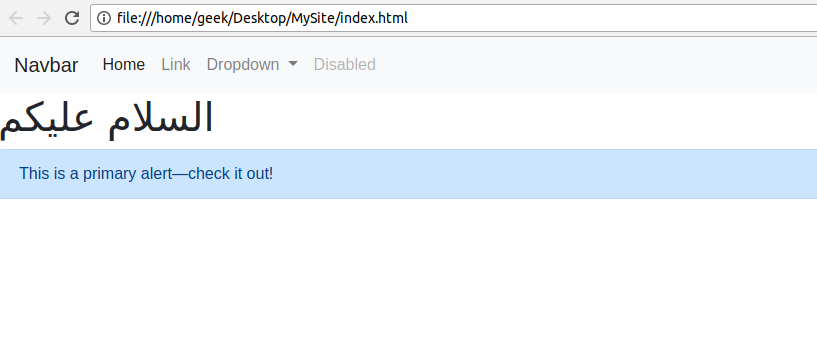
ويمكنك إضافة العناصر التي تريد إلى الصفحة ,مثلا قمة بإضافة هذه القائمة العلوية على هذا الشكل

طبعا ستلاحظ أننا لم نقم بنفس العملية مع مكتبات مثل jquery و popper.js حيث تم تركهم على شكل رابط CDN لكن تسطيع تكرار نفس العملية , أي تحميل المكتبة ثم استدعائها كما هو موضح في الشرح.