إن لم يسبق لك أن سمعت بمحرك البحث DuckDuckGo فهذه هي المناسبة ومن الجيد الإحتفاظ به في مواقعك المفضلة حيث يعتبر من أكبر محركات البحث العالمية والتي تركز على خصوصية المستخدمين ,حيث يقول الموقع أنه لايجمع بيانات المستخدمين كما تفعل شركات متخصصة مثل جوجل ,وإن أمكنك الملاحظة فإن جوجل تعرف عليك كل شيء فهي تراقبك وأنت تستخدم هاتف أندرويد الخاص بك وتتعب مكانك عبر نظام تحديد المواقع ,بل تستطيع معرفة توجهاتك ونظام إقتراح المحتوى في يوتيوب دليل على هذا الأمر ,خصوصا بعد تطوير تقنيات التعلم العميق والذكاء الصناعي.
على العموم ليس هذا هو الموضوع ,في هذه المقالة سنتعرف على كيفية الاستفادة من محرك البحث DuckDuckGo في حالة كنت مطور مواقع ,حيث باستخدام اختصارات محددة يمكنك الحصول على أكواد مجموعة من اللغات وأطر العمل بدون الحاجة للتنقل بين الكثير من المواقع.
أكواد HTML
من المعلوم أن HTML هي لغة الهيكلة الأساسية لبناء المواقع ,تعتبر لغة وصفية سهلة للغاية ولا تحتوي على الكثير من الأكواد التي تحتاج معها للعودة للتوثيق في كل مرة ,رغم ذلك إليك هذا الإختصار الذي يمكنك من ذلك
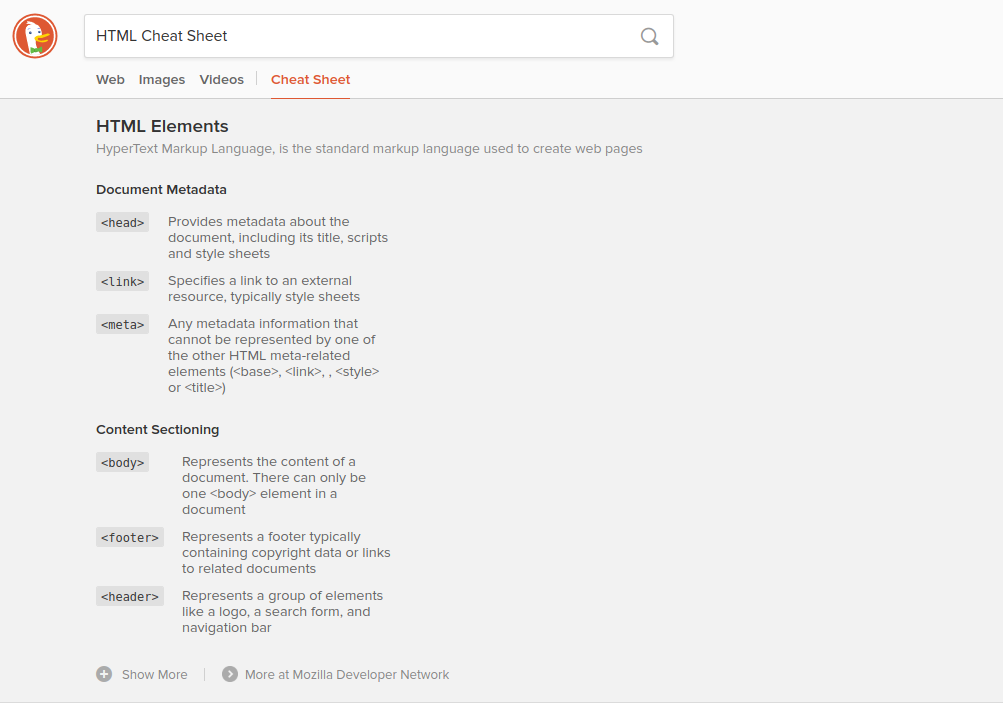
أكتب : HTML Cheat Sheet

وهذه النتائج طبعا يمكنك إستخدام حروف كبيرة وصغيرة أيضا ويمكنك طبعا النقر على Show More من أجل مشاهدة جميع الأكواد المتوفرة
أكواد CSS
لغة CSS هي التي تمكنك من التحكم في شكل صفحة HTML النمطية حيث يمكنك التحكم في الألوان والخطوط وتوزيع المساحات بدقة عالية ,وهي لغة أساسية على كل مطور واجهات أمامية أن يتعلمها.
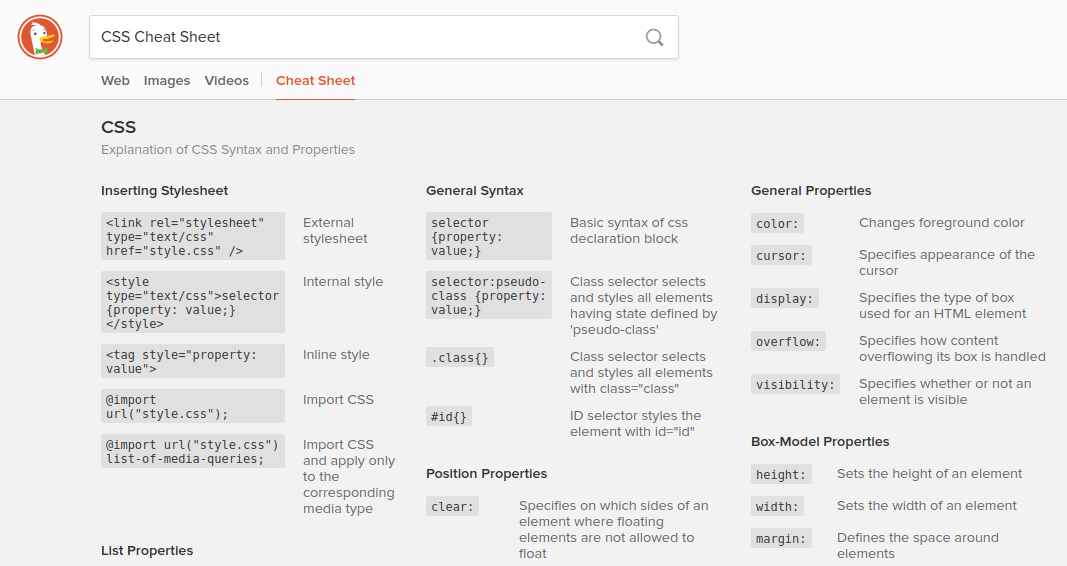
أكتب : CSS Cheat Sheet

أكواد JavaScript
جافا سكريبت هي اللغة المسؤولة عن برمجة المواقع من جهة العميل ,أي جميع التعليمات البرمجية التي تنفذ في المتصفح فهي من لغة جافاسكريبت ,مثلا يمكنك القيام بتتبع حركة المؤشر الخاص بالفأرة أو التأكد إن كان المستخدم قد قام بملء الحقول المطلوبة والكثير من المهام الأخرى .
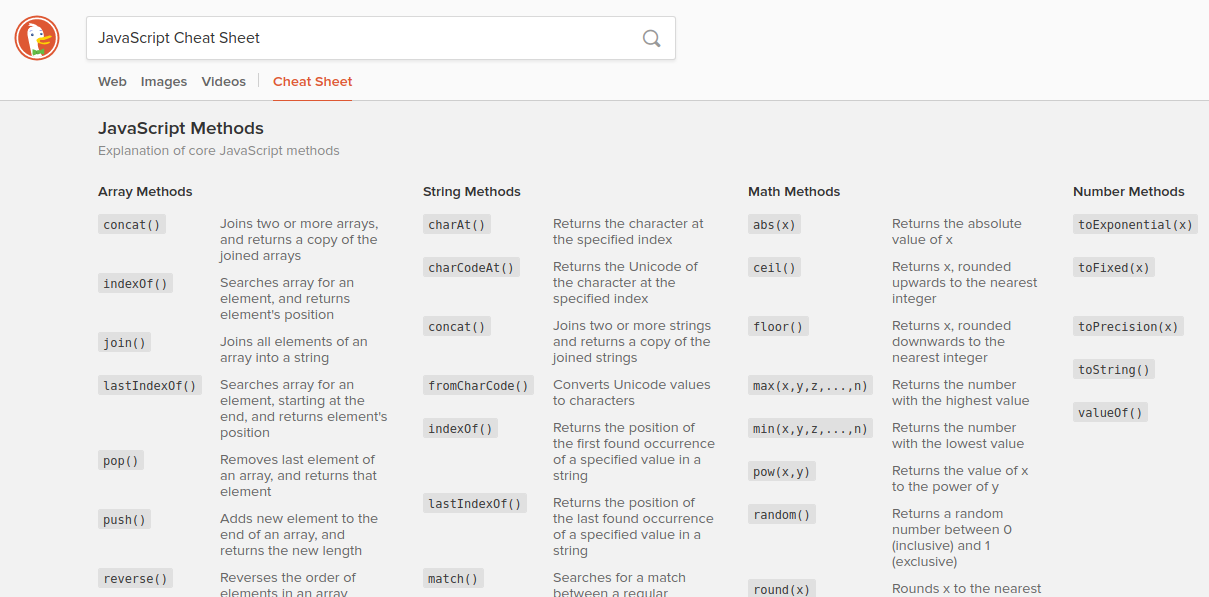
أكتب : JavaScript Cheat Sheet

في كثير من الأحيان يتسائل من يدخل مجال تطوير المواقع هل هذا المجال مناسب وله أفاق ,باختصار فإن مجال تطوير المواقع مجال واعد بل مزدهر وأنصح بالتركيز على تعلم جافا سكريبت والتعمق بها وخاصة أطر و بيئات العمل الخاصة بها مثل Angular.js و React.js والعملاق Node.js حيث باستخدام هذه التقنيات وغيرها يمكنك بناء المواقع وتطبيقات الهاتف وأيضا تطبيقات سطح المكتب.
أكواد Bootstrap
يعتبر Bootstrap من أهم أطر العمل التي تساعد مطوري المواقع على بناء واجهات مستخدم حديثة وقوية ,حيث بقليل من الجهد الحصول على موقع قوي وسريع ومبني بأحدث التقنيات وكذلك تصميم متجاوب كأحد أهم معايير تطوير المواقع الحديثة.
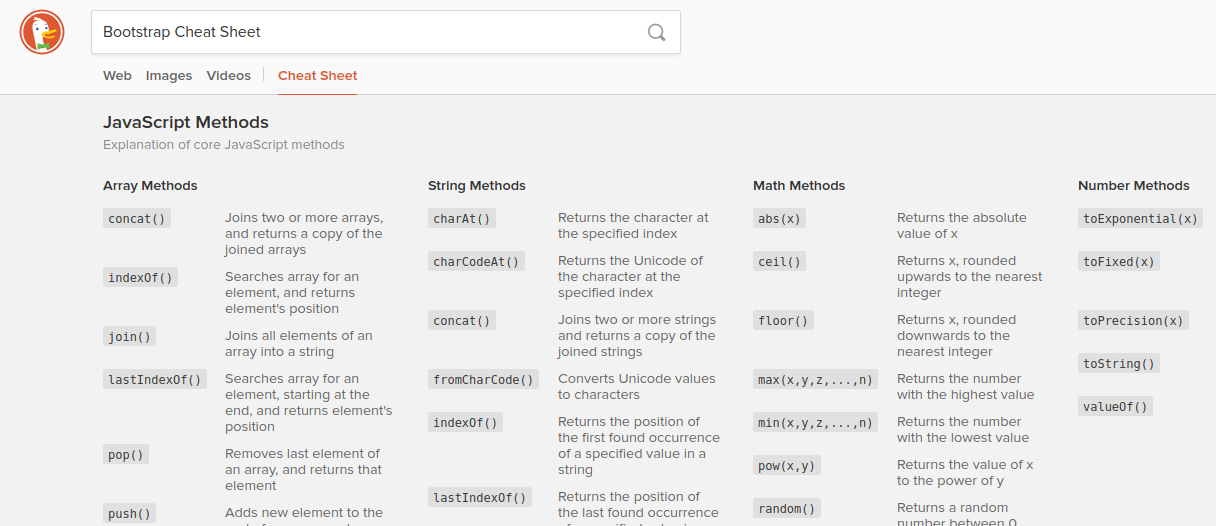
أكتب : Bootstrap Cheat Sheet

وهذه مجموعة من الإختصارات الأخرى ضمنها أطر عمل وأيضا محررات نصوص برمجية :
أكتب : jQuery Cheat Sheet
حتى تستطيع الحصول على إختصارات مكتبة jQuery
أكتب : AngularJS Cheat Sheet
كل المتغيرات و الخواص في إطار عمل AngularJS
أكتب : React Cheat Sheet
حيث تستطيع الحصول على أهم كلاسات إطار عمل React المخصص لتطوير الواجهات الأمامية
أكتب : PHP Cheat Sheet
للحصول على بنية اللغة الخاصة بلغة البرمجة بي إتش بي و أيضا أهو Functions حيث تعتبر هذه اللغة هي أكبر لغة في العالم من حيث الإستخدام وهي مخصصة بشكل أساسي لبرمجة المواقع.
تستطيع أيضا بنفس الطريقة الحصول على إختصارات الخاصة بمحررات النصوص Atom , Sublime Text, Visual Studio Code الذي تطوره شركة مايكروسوفت والذي يعتبر مفتوح المصدر ومجاني تماما.