من الأساسيات التي يحتاج كل من يريد البدء في تعلم بناء المواقع هي تعلم طريقة إنشاء حقول عن طريق HTML ومن ثم إرسال المعلومات التي يتم إدخالها عبر هذه الحقول إلى قاعدة البيانات MySql في الحقيقة هذه العملية ليست صعبة بل في غاية السهولة ,ربما التفاصيل الخاصة بها هي التي يمكن أن تأخد الكثير من الوقت طبعا في هذا الشرح سنقوم فقط بأخذ مثال عن كيفية فعل ذلك بأبسط الطرق حتى تستطيع أخد فكرة عن طريقة العمل.
ما الذي تحتاجه
هناك بعض الأمور التي يجب أن تكون لديك فكرة مسبقة عنها :
- قاعدة بيانات + جدول + إسم مستخدم ورقم سري
- لغة HTML5 و PHP لكي تفهم الكود المكتوب وتستطيع التعديل عليه, وهو سهل على كل حال
- سيرفر محلي يمكنك توفيره عن طريق تنصيب برنامج XAMPP مثلا
أول شيء سنقوم به هو إنشاء الحقول بلغة HTML5 على هذا الشكل
<!DOCTYPE html>
<html>
<head>
<title> حقول لإرسال البيانات إلى قاعدة البيانات </title>
</head>
<body>
<h3> تواصل معنا</h3>
<form action="final.php" method="post">
الإسم:<br>
<input type="text" name="urnamr" required><br>
البريد الإلكتروني:
<input type="email" name="uremail" required><br>
الموضوع:<br>
<input type="text" name="title" required><br>
الرسالة:<br>
<textarea name="message" required rows="10" cols="30">
</textarea>
<input type="submit" value="Submit"><br>
</form>
</body>
</html>
كما تلاحظ هذه هي الحقول التي تمكن المستخدم من إدخال مجموعة من البيانات مثل الإسم البريد الإلكتروني و عنوان الموضوع ثم الرسالة , بالإضافة إلى أيقونة الإرسال
إنشاء قاعدة بيانات
الذي نحتاجه الأن هو القيام بإنشاء قاعدة بيانات ,للقيام بهذا يمكنك الإستعانة بهذا الشرح إنشاء قاعدة بيانات في phpMyAdmin
بعد إنشاء قاعدة البيانات حيث يمكنك إختيار الإسم الذي تريد مثال “myform” سنمر الآن للمرحلة التالية وهي إنشاء جدول
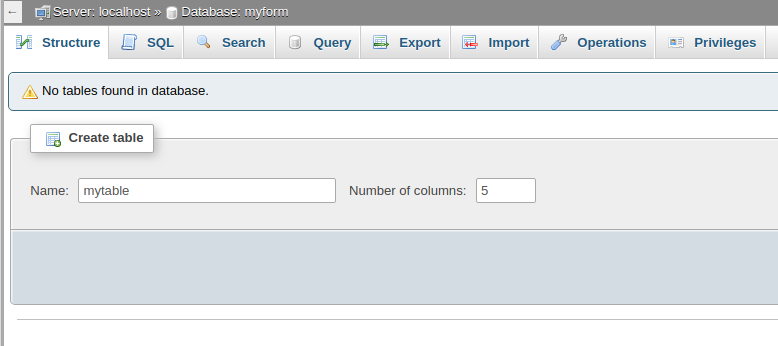
بعد إنشاء قاعدة البيانات “myform” سنقوم الآن بإنشاء جدول داخل قاعدة البيانات يحمل مثلا إسم “mytable”
للقيام بهذا يمكنك النقر على قاعدة البيانات ثم New قم بإدخال إسم الجدول ثم تحديد 5 صفوف على هذا الشكل

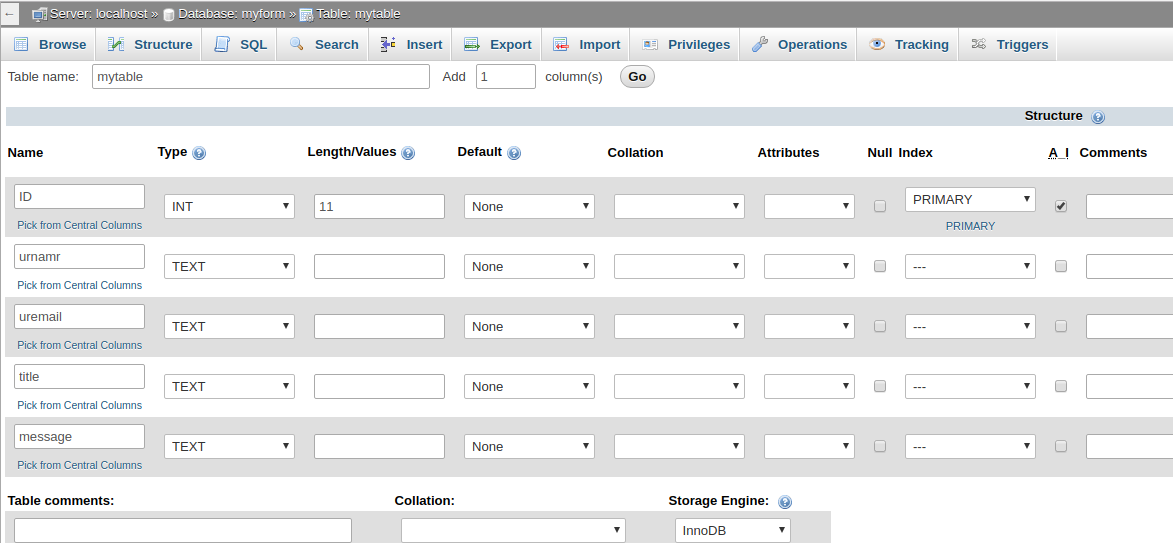
الأن سنقوم بملئ حقول الجدول على هذا الشكل
- مفتاح ID وهو الذي من خلاله يمكنك معرفة عدد البيانات المدخلة ,طبعا يجب أن تحرص على إعطائه قيمة AUTO_INCREMENT عبر تحديد خيار A I وأيضا من نوع int
- الإسم urnamr من نوع TEXT
- البريد الإلكتروني uremail من نوع TEXT
- العنوان title من نوع TEXT
- الرسالة message من نوع TEXT أيضا

طبعا لا تنسى في Collation إختيار utf8_general_ci الذي يدعم اللغة العربية حتى لا تظهر على هذا الشكل الغير مفهوم “السلام “
الإتصال بقاعدة البيانات
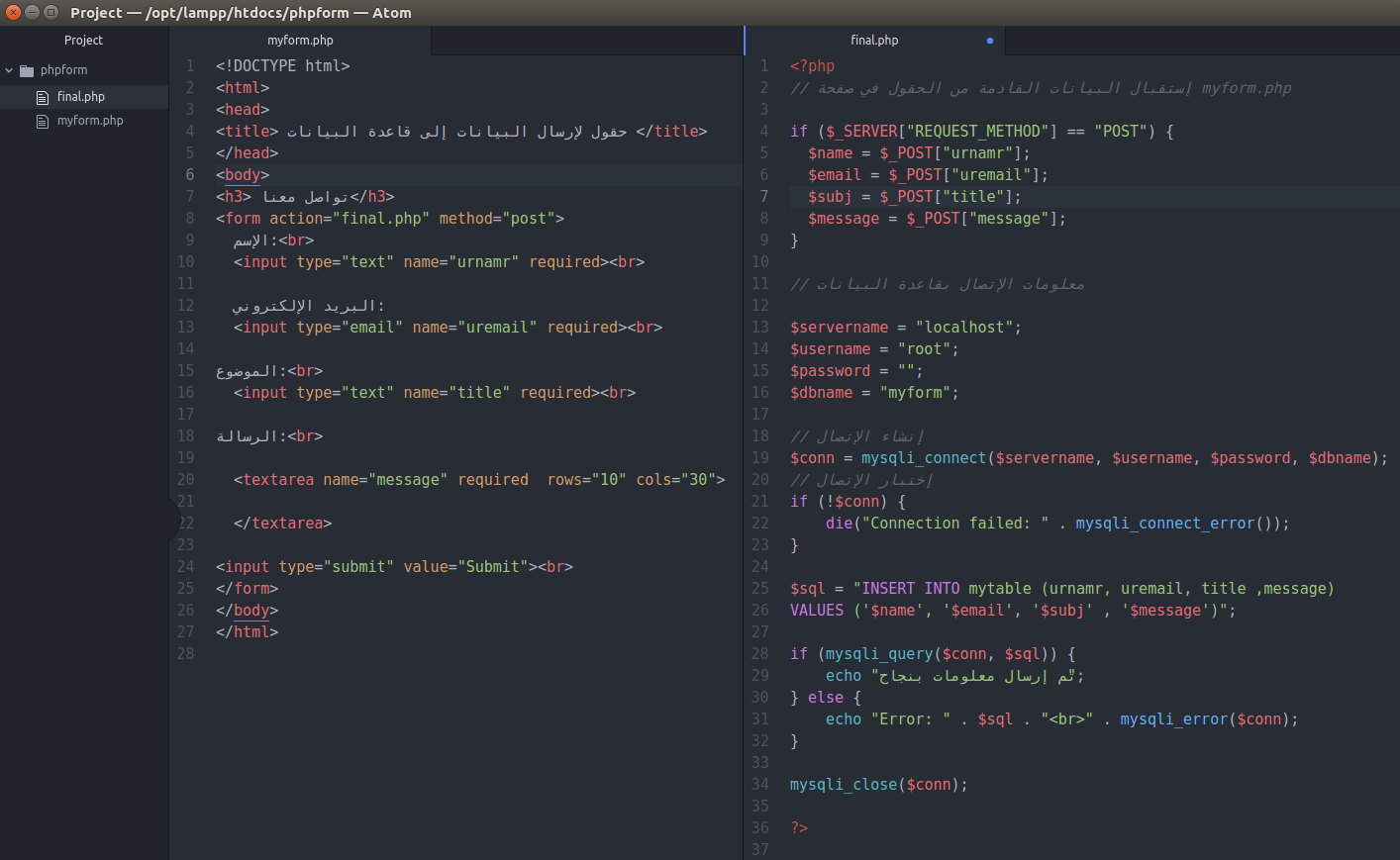
الآن سنقوم بإنشاء ملف بي إتش بي الذي سيمكننا من الإتصال بقاعدة البيانات وأيضا إدخال البيانات التي سنرسلها عبر الحقول عبر Post لنسمي هذا الملف final.php
<?php
// إستقبال البيانات القادمة من الحقول في صفحة myform.php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$name = $_POST["urnamr"];
$email = $_POST["uremail"];
$subj = $_POST["title"];
$message = $_POST["message"];
}
// معلومات الإتصال بقاعدة البيانات
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "myform";
// إنشاء الإتصال
$conn = mysqli_connect($servername, $username, $password, $dbname);
// إختبار الإتصال
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
$sql = "INSERT INTO mytable (urnamr, uremail, title ,message)
VALUES ('$name', '$email', '$subj' , '$message')";
if (mysqli_query($conn, $sql)) {
echo "تم إرسال معلومات بنجاح";
} else {
echo "Error: " . $sql . "<br>" . mysqli_error($conn);
}
mysqli_close($conn);
?>حيث نقوم بوضع قيمة معلومات تسجيل الدخول داخل متغييرات على هذا الشكل
- المتغير $dbhost يحتوي معلومات السيرفر غالبا يأخد القيمة localhost
- المتغير $dbuser يحمل إسم المستخدم لقاعدة البيانات
- المتغير $dbpass يحمل رقم السري لقاعدة البيانات
- المتغير $dbname يحمل إسم قاعدة البيانات ,طبعا في هذه الحالة نضع قاعدة البيانات التي قمنا بإنشائها
ونفس الأمر بالنسبة للحقول حيث توضع القيمة في متغيرات تناسب عدد الحقول التي لديك
إنشاء صفحة إدخال البيانات إلى قاعدة البيانات
حيث ستكون بنية الملفات على هذا الشكل

بعد ملئ الحقول والنقر على إرسال ,سيقوم المتصفح بالتوجه لصفحة final.php حيث من خلالها سنرسل البيانات إلى قاعدة البيانات

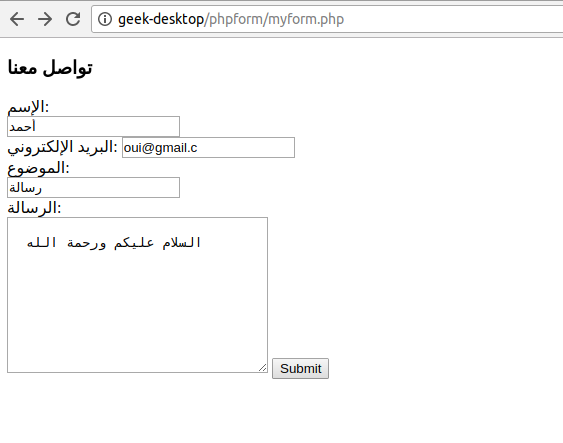
كما تلاحظ هذه هي الحقول والتي يمكنك طبعا إضافة التنسيقات لها عن طريق CSS أو إستخدام إطار عمل Bootstrap , بعد النقر على submit ستظهر لك رسالة بنجاح العملية

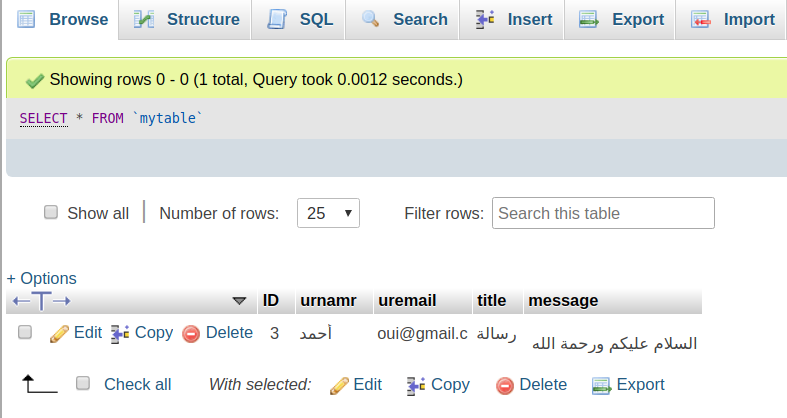
وهنا تلاحظ أن المعلومات قد تم تخزينها داخل الجدول بنجاح.