ملفات SVG وهي اختصار ل Scalable Vector Graphics وتعني باللغة العربية رسوميات شعاعية قابلة للتمديد ، هي ملفات تحتوي على إحداثيات ونقاط تحدد شكل الرسم أو التصميم الموجود في ملف .svg ، ما تتميز الملفات بهذه الصيغة أنه يمكنك تمديدها كما تريد بدون الخوف من فقدان الجودة ، لهذا هذه التقنية تستخدم من في التصاميم التي تتطلب قدر كبير من الدقة.
في هذا الشرح سنتعرف على طريقة إضافة ملفات SVG إلى موقع ووردبريس ، بحيث يمكنك رفع هذه الملفات والإستفادة منها من أجل تعزيز خيارات التصميم في موقع .
ال SVG في ووردبريس
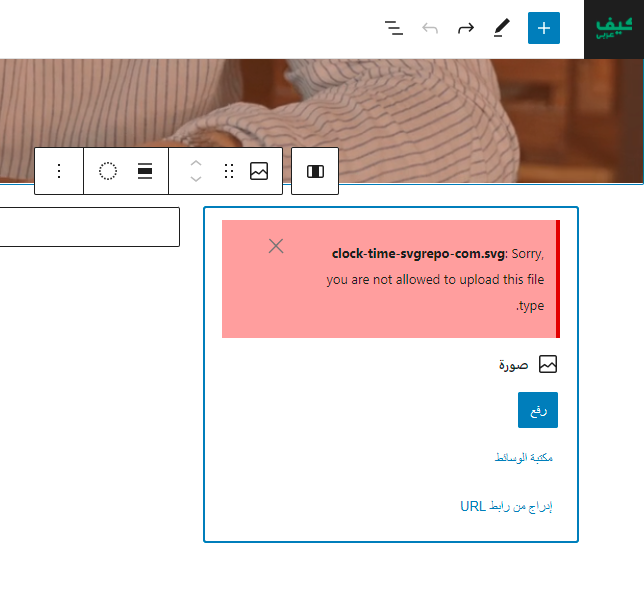
في نظام إدارة المحتوى ووردبريس ، عندما تحاول رفع ملف SٍVG على شكل أيقونة مثلا لاستخدامها في الموقع ، ستواجه رسالة خطأ كهذه

والسبب أن إمكانية رفع ملفات SVG غير متاحة في ووردبريس بشكل افتراضي ، هذا لا يعني أنها غير ممكنة ، بل فقط تحتاج لتفعيل هذه الخاصية ، إما يدويا عن طريق إضافة كود إلى ملف functions.php في القالب أو عن طريق إضافة مخصصة.
الإضافة
من نقاط القوة في نظام إدارة المحتوى ووردبريس هو توفر مجموعة كبيرة من الإضافات التي تمكنك من القيام بمجموعة كبيرة من المهام وتقدم حلول لعدة مشاكل ، منها تفعيل دعم SVG في الموقع ، أشهر هذه الإضافات هي Safe SVG تعتبر الأفضل لأنها أولا تقوم بالعمل وهو السماح برفع هذا النوع من الملفات ، وأيضا تمكنك من تجنب أي مخاطر أمنية مرتبطة بهذا النوع من الملفات ، بالتالي تجنب حدوث ضرر أو اختراق لموقعك.
الطريقة اليدوية
الطريقة الثانية هي الطريقة اليدوية ، وهي عن طريق إضافة كود لتفعيل رفع ملفات SVG ، هذا الكود ببساطة يتم إضافته إلى ملف functions.php ، يكفي التأكد من القالب الفعال حاليا ، ثم إضافة الكود التالي :
function enable_svg_upload( $upload_mimes ) {
$upload_mimes['svg'] = 'image/svg+xml';
$upload_mimes['svgz'] = 'image/svg+xml';
return $upload_mimes;
}
add_filter( 'upload_mimes', 'enable_svg_upload', 10, 1 );