ال Div وهي إختصار لكلمة Division وكما يمكن أن تستنتج من الإسم فهي مخصصة لتقسيم صفحة HTML ,حيث يمكنك إستخدام <div> </div> من أجل جمع عناصر محددة من الصفحة في حاوية , والتحكم بهذه العناصر كما تريد.
على سبيل المثال لدينا هذا العنوان والفقرة وسنقوم بإدخالها في <div> </div>
<div class=""> <h1> مرحبا هذا عنوان النص </h1> <p> هذا النص هو مثال لنص يمكن أن يستبدل في نفس المساحة، لقد تم توليد هذا النص من مولد النص العربى، حيث يمكنك أن تولد مثل هذا النص أو العديد من النصوص الأخرى إضافة إلى زيادة عدد الحروف التى يولدها التطبيق. </p> </div>
كما يمكن أن تلاحظ قمنا بجمع هذه العناصر داخل <div> </div> أما الخاصية class=”” سنتعرف عليها عندما نصل إلى دروس CSS الخاصة بتصميم الموقع.
من العناصر المهمة أيضا في أي صفحة HTML هي الصور بلا شك , ومن أجل إضافة الصور يمكننا إستخدام الوسم <img> وطريقة الإستخدام هي كالتالي :
<img src="myimage.png" >
الوسم <img> لا يحتاج للإغلاق وهو يستخدم كما في المثال ,الأن الذي يجب أن تقوم به هو وضع الصورة في نفس المجلد الذي فيه ملف html الذي تعمل عليه.
على سبيل المثال إن كان الملف هو firstpage.html وهو متواجد في المجلد “bootcamp” هنا الصورة التي تريد استدعائها يجب أن تكون في نفس المجلد .
إن قمت بملاحظة المثال جيدا ستجد كلمة “src” وهي ببساطة إختصار لكلمة “Source” وهي في المثال تستخدم للإشارة إلى مكان الصورة , حسنا ماذا لو كنت تريد وضع الصور في مجلد منفصل , وهي بلاشك فكرة جيدة , لأن تنظيم الملفات بشكل جيد أمر مهم ومطلوب عندما يتعلق الأمر بتطوير المواقع.
هنا يمكنك مثلا إنشاء مجلد داخل المجلد الأساسي “bootcamp” وتقوم بتسمية هذا المجلد مثلا “images” وتقوم بنقل جميع الصور إليه , الآن كيف يمكن أن تقوم باستدعاء الصورة داخل صفحة الويب التي تعمل عليها , سنستخدم مرة أخرى الوسم “src” مع إضافة بسيطة كالتالي :
<img src="images/myimage.png" >
لاحظ أنني قمت بإضافة إسم المجلد إلى الرابط الداخلي الذي يشير إلى الصورة , طبعا عندما سندخل إلى أمور أعمق , لن نستخدم هذه الطريقة بل سنعتمد على طرق أكثر فاعلية , لكن حتى هذه المرحلة تكفي هذه الطريقة .
حاول الأن جمع كل العناصر التي تعلمناها حتى الأن في صفحة واحدة , حاول القيام ببعض التعديلات التي تراها أنت مناسبة , أكتب هذه الأكواد وأعد كتابتها مرة أخرى دون الرجوع لهذه الشرح , التمرين المستمر هو الوسيلة المثالية للتعلم , إقرأ قليلا و مارس كثيرا , الممارسة هي التي تصنع الفرق , المعرفة النظرية جيدة بلا شك , لكن الممارسة العملية والوقوع في الأخطاء ومحاولة حل هذه الأخطاء يساعد كثيرا على فهم الكثير من الأمور.
الأن قد تتسائل كيف يمكنني أن أضيف الصور من مواقع خارجية ؟ الأمر في غاية البساطة , يكفي أن تقوم بنسخ رابط الصورة الصحيح من الموقع الخارجي ووضعه داخل “src” على هذا الشكل :
<img src="https://images.unsplash.com/photo-1548590675-e28af66832ee?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=700&q=80" >
وهكذا يمكنك إضافة الصور من مواقع خارجية , جرب أن تقوم بنفس الشيء , إبحث عن موقع صور ما مثل موقع Unsplash الذي يوفر صور عالية الجودة ومجانية ,حيث يمكنك إستخدامها كما تريد وهذا بفضل الرخصة التي يعتمد عليها الموقع.
ماذا لو كنت تريد الآن أن تضيف رابط ألى الصفحة , لنفترض أننا تريد إضافة كلمة ما , وعند النقر على هذه الكلمة يقوم المتصفح بتوجيهك الى صفحة خارجية , للقيام بهذا يمكنك الإعتماد على وسم <a href=”#”></a> وطريقة الاستخدام هي كالتالي :
<a href="https://www.google.com"> محرك البحث جوجل</a>
الذي قمت به هو أنني جعلت من النص “محرك البحث جوجل” قابل للنقر , أي عند النقر على النص سيقوم المتصفح بتوجيهي إلى موقع جوجل, لاحظ أنني قمت بنسخ الرابط كماهو من المهم أن تستخدم https:// أهميتها أنها تخبر المتصفح أن هذا رابط خارجي وليس داخلي.
إنشاء الجداول في HTML
الجداول تعتبر عنصر مهم في أي صفحة ويب ,حيث تستخدم عادة من أجل ترتيب المعلومات و البيانات وجعلها مرتبة بشكل جيد , هناك عدة طرق لإنشاء الجداول باستخدام HTML و سنحاول أن نتعرف على هذه الطريقة.
- الوسم <table> </table> هو الذي يخبر المتصفح أننا نريد إنشاء جدول , ثم تضع عناصر الجدول داخل الوسم
- الوسم <tr> </tr> وهو المخصص لإنشاء الصفوف داخل الجدول و tr إختصار ل Table Row
- الوسم <td> </td> وهو المخصص للإشارة إلى البيانات الخاصة بالجدول أو Table Data
لنقم الأن بجمع هذه العناصر مع بعضها وستكون على هذا الشكل :
<table> <tr> <td>أصفر</td> <td>أخضر</td> <td>أحمر</td> </tr> </table>
ستلاحظ أن هذا الجدول يحتوي على صف واحد وثلاثة حقول , طبعا هذا نتيجة أننا استخدمنا الوسم <tr> </tr> مرة واحدة والوسم <td> </td> ثلاث مرات , لا تنسى أن تجرب كتابة الأكواد ورؤية النتيجة عبر المتصفح , حاول إضافة تعديلات من عندك , ولاحظ ماذا يمكن أن يحدث.
قد تلاحظ أيضا أن الجدول الذي قمنا بإنشائه لايحتوي على حدود أو Border وهذا لأننا لم نقم بإستخدام هذه الخاصية ببساطة , لإضافة حدود للجدول الذي قمنا بإنشائه ستكون النتيجة على هذا الشكل :
<table border="1"> <th>اللون الأول</th> <th>اللون الثاني</th> <th>الللون الثالت</th> <tr> <td>أصفر</td> <td>أخضر</td> <td>أحمر</td> </tr> </table>
قم الأن بإضافة تلك التعديلات ولاحظ الفرق
- الوسم <th></th> هذا الوسم مخصص للإشارة إلى رأس الجدول وهو إختصار ل Table Header أو الإشارة إلى عناوين محتوى الجدول.
- الخاصية border=”” هنا نضع بين “” القيمة التي نريدها أن تكون سمك لحدود الجدول.
طبعا لا تنسى أن تقوم بزيارة صفحة التوثيق الخاصة بالجداول للتعرف على المزيد إن أردت ذلك طبعا .
تعرف على الحقول
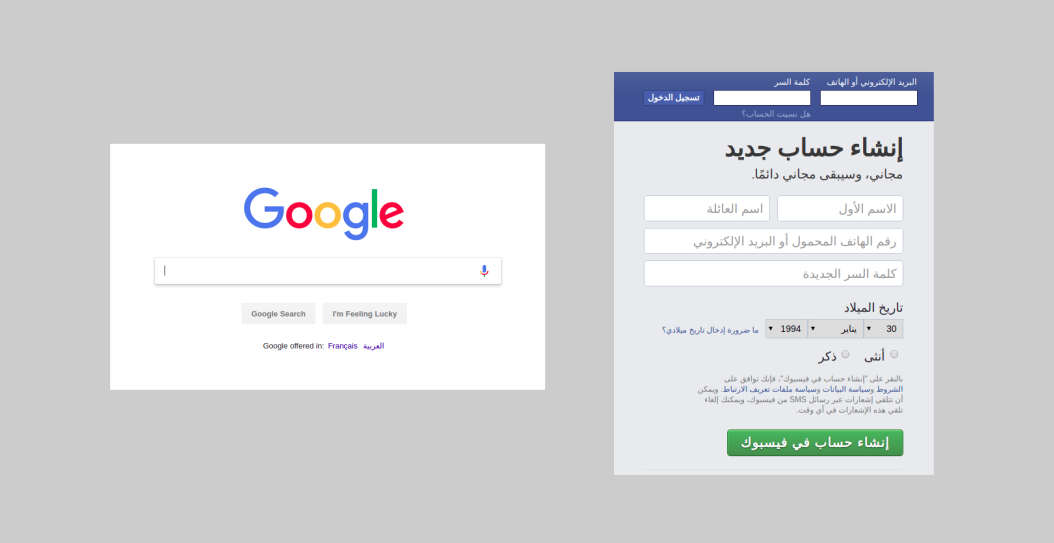
الحقول أو Forms هي خاصية تمكن من إضافة حقول إلى صفحة الويب التي تعمل عليها , هذه الحقول أو الإستمارات تمكن من فعل الكثير , على سبيل المثال يمكن مثلا إنشاء حقل خاص بالبحث , بحيث يمكن أن تقوم بإدخال كلمة مفتاحية من أجل البحث عنها داخل قواعد بيانات الموقع مثلا.
والاستخدام الشائع في المواقع هو الذي يتعلق بالحقول الخاصة بتسجيل الحسابات أو تسجيل الدخول وأيضا الخاصة بـ إتصل بنا وحقول التعليقات طبعا , وهناك الكثير من الإستخدامات المختلفة.

مثال بسيط على Forms
من أشهر الأمثلة عن الحقول هو حقل تسجيل الدخول أو Login وللقيام بهذا الأمر بسيط للغاية , وسيكون على هذا النحو :
<form action="#" method="post"> <input type="text"> <input type="password"> <button type="button" > دخول</button> </form>
قم بكتابة هذه الأكواد في محرر النصوص , بعدها حفظ ثم قم باستعراضها عبر المتصفح , لاحظ النتيجة وطبعا عند محاولة ملئ الحقول والنقر على “دخول” لن يحدث شيئ , ببساطة لأن ذلك الحقل مجرد واجهة أمامية , وهو يحتاج للبرمجة الخلفية أو BackEnd أي ربط الحقول مع السيرفر وتحديدا قاعدة البيانات , حيث من المفترض مقارنة البيانات التي أدخلها المستخدم مع البيانات الموجودة في قاعدة البيانات , وفي حالة كانت البيانات مطابقة يسمح بالدخول وإن لم تكن مطابقة , لا يسمح بدخول المستخدم , وطبعا سنتعرف على كيفية القيام بهذا الأمر في فرصة قادمة.
إن لاحظت الخاصية action=”” هي ببساطة الخاصية التي تحدد أين سيتم التوجه بعد النقر على الزر “دخول” , طبعا من المفترض وضع رابط , لكن قمت هنا بوضع علامة “#” أي البقاء في نفس الصفحة, أما في ما يتعلق بالخاصية method=”” فهي الطريقة التي يتم بها إرسال البيانات ويوجد نوعين “Get” و “Post” سنتعرف عليها فيما بعد.
الدرس السابق : دورة تطوير المواقع : ماهي لغة HTML الدرس التالي : دورة تطوير المواقع : ماهي لغة CSS