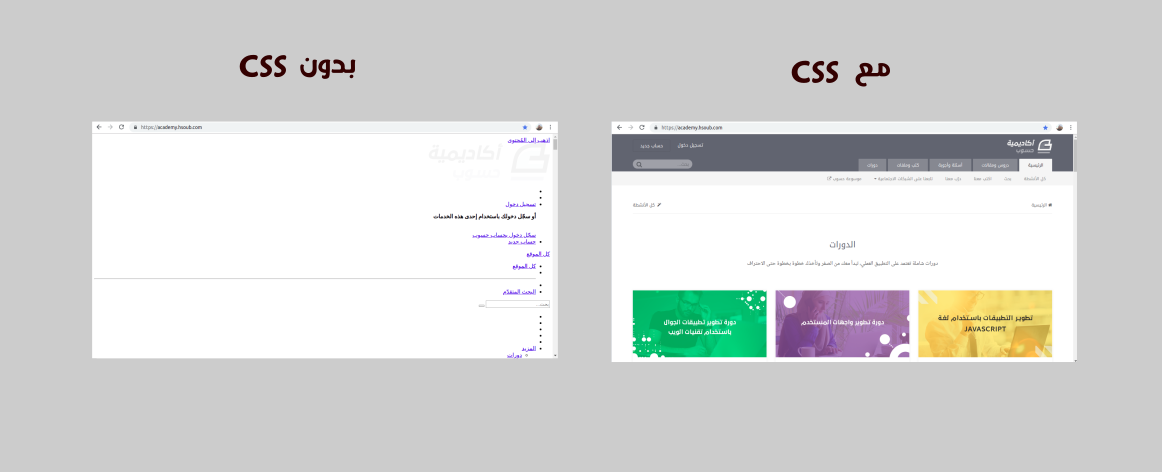
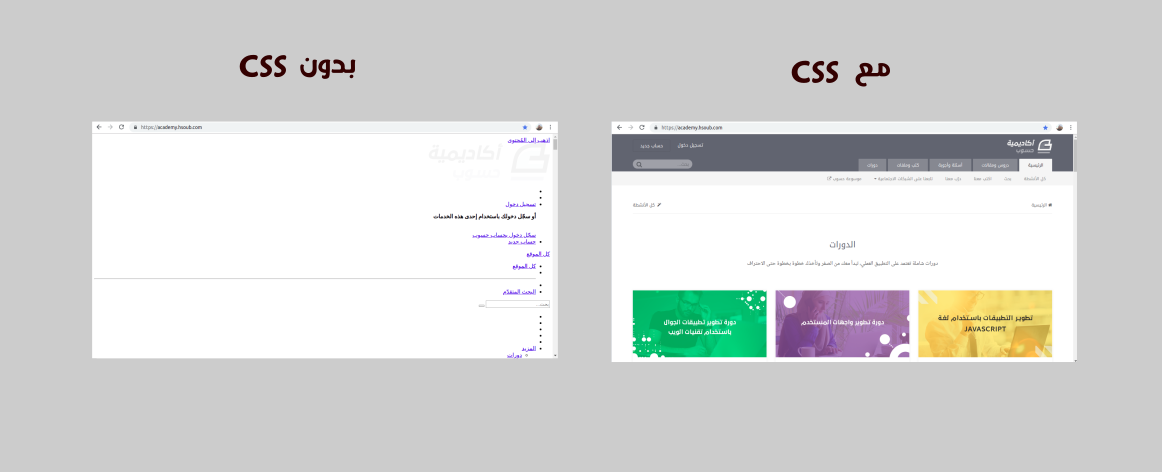
حسنا ما دور لغة CSS هنا ؟ إن لاحظت شيء في الأمثلة التي قمنا سابقا باستعراضها فيما يخص HTML فتلك الأمثلة لاترقى لأن تكون جزء من موقع جيد ,حيث أن لديها تصميم غير أنيق , هنا يأتي دور CSS , حيث يتم الربط مع صفحة HTML من أجل إدخال بعض التصاميم والتنسيقات.
في الحقيقة لا يمكن تخيل مواقع الإنترنت بدون CSS ,حيث ستبدو هذه المواقع جافة بدون هوية تميزها , عبارة عن نصوص غير مرتبة هنا وهناك


قم الأن بإنشاء صفحة HTML جديدة أو يمكنك الإكتفاء بالصفحة التي كنت تعمل عليها لا مشكل في ذلك ,الأن قم بإنشاء جدول بسيط , من أجل فعل ذلك قم بالرجوع للدرس السابق من أجل معرفة كيف يمكنك فعل ذلك.
الخطوة التي سنقوم بها الآن هي معرفة كيف يمكننا أن نضيف أكواد CSS إلى صفحة HTML , لفعل هذا توجد العديد من الطرق المختلفة , على سبيل المثال يمكن إضافة أكواد CSS ضمن وسم <head> أو أن نقوم بإضافة هذه الأكواد ذاخل الوسم والعناصر المختلفة مثل <p> أو <h1> لكن هذه الطرق لا تصلح على الإطلاق وسنتعرف على السبب لماذا.
لنجرب هذا المثال ,حيث سنجعل عنوان الصفحة <h1> أو النص الخاص به باللون الأحمر , للقيام بهذا يمكنك إتباع هذه الطريقة :
<h1 style="color:red ;"> مرحبا هذا عنوان صفحة </h1>قم بتجربة ذلك بنفسك ولاحظ ماذا سيحدث , سيصبح النص باللون الذي قمت باختياره أي اللون الأحمر “red” ,لنفترض الآن أن لديك موقع مكون من 100 صفحة وكلها فيها وسم <h1> وتريد أن تقوم مثلا بتغيير اللون الخاص به , ماذا ستفعل في هذه الحالة ؟
هل ستذهب مثلا إلى كل تلك الصفحات ال 100 وتقوم بتغيير اللون يدويا , هذا ببساطة إضاعة للوقت , طبعا نفس الشيئ متعلق بكتابة أكواد CSS داخل وسم ال <head> حيث ستكون مضطر للذهاب لكل صفحة بشكل منفصل وإجراء التعديلات المطلوبة.
قبل التعرف على الطريقة الأخرى الخاصة بوضع أكواد التصميم داخل وسم <head> , طبعا لن نستخدم هذه الطريقة ,لكن لابأس من التعرف عليها وأخد فكرة , وطريقة عملها كما سبق الإشارة هي وضع الأكواد الخاصة ب CSS داخل وسم <head> على هذا الشكل
<head> <style type="text/css"> h1 { color: red; } </style> </head>كما تلاحظ قمنا باستخدام الوسم <style> وهو وسم يخبر المتصفح أننا نريد إستخدام أكواد CSS , ثم قمنا بوضع هذه الأكواد داخله كما هو موضح.
عزل CSS عن HTML
العزل هنا يقصد به كتابة أكواد CSS في ملف منفصل , ومن تم التحكم بالتصميم الخاصة بصفحة HTML من خلال هذا الملف دون خلط الأمور , من أجل القيام بهذا سنحتاج لإستخدام الوسم <link> وهو مخصص للربط بين الصفحات وطريقة استخدامه هي كالتالي :
<link rel="stylesheet" href="style.css">طبعا قم بكتابة هذا الوسم داخل وسم <head> في صفحة ال HTML , الآن قم بإزالة أكواد التصميم التي قمت بكتابتها سابقا.
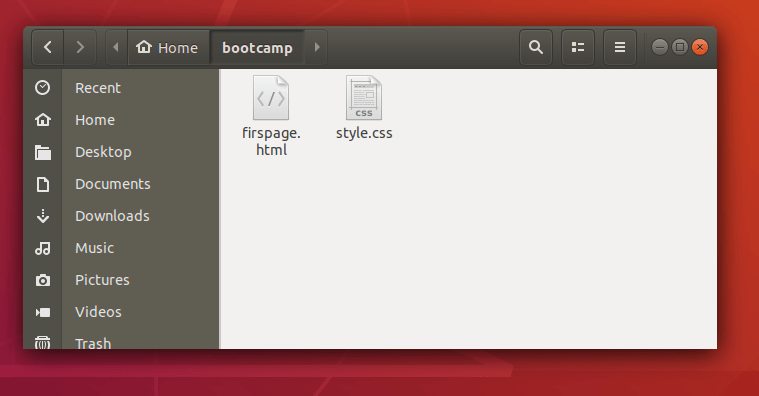
الخطوة التي سنقوم بكتابتها الآن هي إنشاء ملف جديد نضع فيه أكواد CSS للقيام بهذا قم داخل مجلد bootcamp أو المجلد الذي تعمل عليه الأن , قم بإنشاء ملف جديد على هذا الشكل “style.css” تأكد طبعا من أن اللاحقة أو الإمتداد هو CSS.
في السطر أعلاه ستجد الخاصية href=”” وهي التي تستخدم للإشارة إلى ملف CSS وطبعا فإن الملف المعني أي “style.css” موجود في نفس المجلد لهذا عند إستخدام هذه الخاصية كتبنا href=”style.css” وهنا يظهر كيف أن الملف “style.css” في نفس المجلد مع ملف html

إدن منذ الأن يجب أن تكتب جميع أكواد CSS داخل ملف style.css , وبهذه الطريقة سيكون العمل أكثر تنظيما وعملي أكثر , بحيث سيسهل عليك القيام بأي تعديلات ممكنة .
الألوان والخلفية
من بين الأمور المهمة في تصميم الموقع هي الألوان والخلفية ,لهذا سنحاول التعرف على الطريقة التي يمكن من خلالها إجراء تعديلات على صفحة الويب التي نعمل عليها , ولن نقم بهذه التجربة البسيطة , قم بإضافة هذه الأسطر التالية إلى صفحة HTML التي تعمل عليها
<div > <h1>عنوان النص أو الصفحة</h1> <p> هذا مجرد نص عادي , هنا من المفترض أن تكون فقرة كاملة.</p> </div>الذي قمنا به الأن هو أننا وضعنا عنوان وفقرة داخل , وكما سبق الإشارة فإن تلعب دور حاوية لعنصر أو مجموعة عناصر في صفحة HTML , الأن قم بفتح ملف style.css ولن نرى ماذا يمكننا فعله
body { background: #ecf0f1 ; } div { background: #f7d794 ; } p { color: #34495e ; }قم بكتابة هذه الاكواد وقم بمعاينة التعديلات التي حصلت على صفحة HTML إذن ماذا حدث هنا ,كما سبق الإشارة فإن لغة CSS هدفها هو إضافة التنسيقات إلى صفحات الويب , القاعدة البسيطة لكتابة كود CSS هي على هذا الشكل
Selector { Property : value; }هنا Selector يمثل عنصر الHTML الذي تريد التعديل عليه , أي أنك تقوم بعمل “Select” أو إشارة لهذا العنصر من خلال CSS
- ال Property تمثل الخاصية التي تريد تطبيقها على عنصر HTML قد تكون هذه الخاصية “Color” أي لون وقد تكون “Background” أي خلفية , وهناك الكثير من الخصائص المختلفة
- ال Value وهي القيمة التي تريد إعطائها للخاصية , على سبيل المثال إن إخترت “Color” كخاصية فستكون red أو yellow هي القيمة , وهي ألوان بالطبع.
عندما يتعلق الأمر بالألوان في CSS ستجد الكثير من الطرق التي يمكنك الإعتماد عليها , على سبيل المثال إن إخترت الخاصية color فيمكنك إعطائها قيمة اللون عن طريق كتابته على هذا الشكل yellow أي أصفر , أو يمكنك كتابته على هذا الشكل “#34495e” كما في المثال فوق, وهذه الطريقة في كتابة الألوان تسمى Hexadecimal , وهي تتكون من هذه العناصر :
0,1,2,3,4,5,6,7.8,9,A,B,C,D,E,F
حيث تمثل “000” أصغر قيمة ممكنة وهي اللون الأسود , و “FFF” تمثل أكبر قيمة وهي اللون الأبيض, طبعا يمكنك خلط 6 عناصر من Hexadecimal والحصول على عدد ضخم من الألوان.
لاحظ أيضا أنني إستخدمت خاصية Background وهي التي تمكنك من إضافة خلفية ,عن طريق إعطاء هذه القيمة لون من اختيارك , يمكنك أيضا أن تضع صورة كخلفية للموقع ويمكنك القيام بهذا عن طريق إعطاء رابط الصورة كقيمة على هذا الشكل :
background: url(https://images.unsplash.com/photo-1549228167-511375f69159?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60);لاحظ هنا أننا استخدمنا “URL” كقيمة أو Value هنا URL تعني الرابط , وفي هذه الحالة الرابط الخاص بالصورة التي تريد إستخدامها في الخلفية.
قم بإضافة الصورة ولاحظ ماذا سيحصل , في الحالة الخاصة بالمثال قمت بإستخدام صورة صغيرة نوعا ما , وإن لاحظت فهذه الصورة يتم تكرارها في صفحة ال HTML التي نعمل عليها , هنا ماذا يمكننا أن نفعل من أجل إزالة هذا التكرار , ببساطة يمكنك أسفل السطر أعلاه إضافة ما يلي :
background-repeat: no-repeat;هنا ستلاحظ مرة أخرى أن الصورة غطت من الصفحة ما يساوي أبعادها الحقيقة , ولم تغطي الصفحة بكاملها , هنا سنحاول جعل الصورة تغطي كامل الصفحة بدون تكرار طبعا , لفعل هذه قم بإضافة السطر التالي :
background-size: cover;هنا تلاحظ أن الصورة غطت كامل الصفحة , رغم ذلك مازالت تحتاج لمزيد من العمل , وطبعا سنتعرف على المزيد من الأمور التي يمكننا فعلها.
الدرس السابق : دورة تطوير المواقع : تعرف على Div و Forms الدرس التالي : دورة تطوير المواقع : تعرف على ID و Class
