ماذا لو كنت تريد أن تجعل عنوان <h1> له حدود , يمكنك ببساطة فعل هذا بهذه الطريقة , طبعا التعديلات دائما نقوم بها في ملف style.css وهي على هذا الشكل :
h1 {
color : #3498db;
border-color: #725368;
border-width: 5px;
border-style: solid;
}
هنا الخاصية “Border-color” هي التي تتحكم بلون الحدود التي تريد وضعها , طبعا تأخذ كقيمة لونا وقد أعطيناها اللون “#725368”
- الخاصية “border-width” وهي التي تتحكم بعرض الحدود , وقد أعطيناها كقيمة “5px” وهنا “px” هي وحدة القياس المستخدمة
- والخاصية “border-style” هي التي تتحكم في شكل الحدود أو الإطار المحيط بالعنصر الذي تريد العمل عليه.
تعرف على Element و ID و Class
الذي تعرفنا عليه حتى الأن في CSS أمور بسيطة للغاية , وهي لا توفر إمكانية تحكم كبيرة في صفحة HTML التي نريد العمل عليها , لهذا سنحاول الأن التعرف على المزيد من الخصائص المهمة التي ستسهل علينا الكثير من الأشياء.
هنا سنحاول بناء صفحة HTML على شكل قائمة مهام بسيطة , ومنها سنتعرف على بعض الأمور الجديدة , وفي نفس الوقت سنعيد إستخدام ما تعلمناه سابقا , يمكنك البدء بإنشاء مجلد جديد أعطه مثلا إسم “todo list” وداخل هذا المجلد قم بإنشاء ملف HTML قم بتسميته مثلا todo.html أيضا قم بإنشاء ملف أخر وأعطه الإسم الإعتيادي style.css .
الان في ملف todo.html قم بإنشاء الهيكل الأساسي لصفحة HTML وهو على هذا الشكل :
<!DOCTYPE html> <html lang="ar" dir="rtl"> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> </html>
طبعا الآن داخل وسم <head> </head> قم بكتابة السطر الخاص بربط صفحة HTML التي تعمل عليها مع ملف CSS وكما سبق الإشارة لذلك فهو على هذا الشكل :
<link rel="stylesheet" href="style.css">
ما الأن سنبدأ العمل داخل وسم <body> وكما سبق الإشارة فإن منطقة ال <body> هي التي توضع فيها الأجزاء الظاهرة من الموقع , لنقم بإضافة التالي :
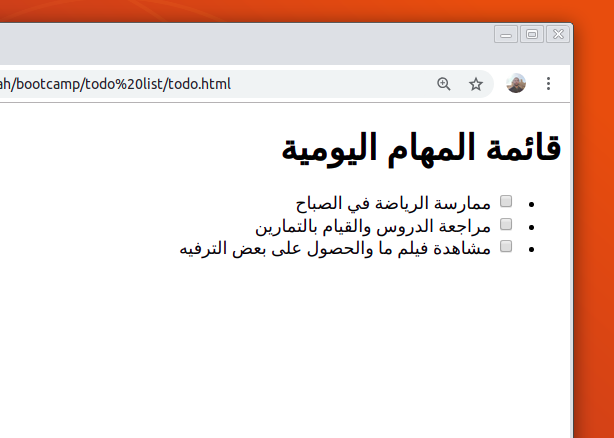
<h1>قائمة مهام</h1> <ul> <li> <input type="checkbox"> ممارسة الرياضة </li> <li> <input type="checkbox"> راجعة الدروس والقيام بالتم </li> <li> <input type="checkbox"> مشاهدة فيلم والحصول على بعض الترفيه </li> </ul>
والنتيجة ستكون على هذا الشكل :

كما ستلاحظ فالصفحة التي قمنا بإنشائها لا تحتوي على أي ألوان ولا تصاميم أو تنسيقات , الذي سنفعله الآن هو أننا سنقوم بالبدء بتنسيق الصفحة باستخدام CSS لفعل هذا ببساطة سنفتح ملف style.css المتواجد في المجلد “Todo list” , يمكننا مثلا أن نعطي الخلفية لون مميز , عبر إضافة السطر التالي لملف CSS
|
body {
background-color: #EAF1F7 ;
}
|
الذي قمنا به هنا هو أننا قمنا بالإشارة إلى العنصر Body وهو جسم صفحة “HTML” وطلبنا من CSS أن يعطيه اللون الذي قمنا باختياره وهو #EAF1F7 .
الآن لنقم بإجراء تعديل على القائمة التي تحتوي على المهام , كما أشرنا سابقا فإن عناصر القائمة يشار لها ب <li> هنا سنحاول إعطاء لو لهذه العناصر أو المهام :
li {
border: 1px solid #C5D7ED ;
}
لاحظ التغييرات التي حصلت في الصفحة , طبعا لا تنسى قبل ذلك أن تقوم بحفظ التعديلات , حاول الأن التعديل على الألوان من خلال ألوان خاصة بك , في حالة كنت تريد إقتراحات يمكنك الإستعانة بهذا الموقع المميز الذي يوفر تجميعات ألوان متناسقة وجميلة Adobe Color CC .
حسنا الأن قد تتسائل كيف يمكنني تغيير اللون أو إجراء تعديل ما على عنصر واحد فقط من الصفحة , على سبيل المثال أريد أن أجعل أحد الخيارات الخاص بقائمة المهام وإعطائه لون مختلف , لفعل هذا يمكنك ببساطة اختيار عنصر القائمة التي تريد تمميزه وتضع داخل الوسم الخاص به أي <li> العلامة “ID” على هذا الشكل :
|
<li id="important"> <input type="checkbox"> راجعة الدروس والقيام بالتم </li>
|
حسنا هنا قمنا بتمييز العنصر <li> بعلامة ID وهي تملك القيمة important طبعا يمكنك إختيار الإسم الذي تريد لا مشكل في ذلك, الآن سنستخدم ID من خلال صفحة style.css لإجراء التعديلات التي نريدها على العنصر الذي قمنا بتحديده , ويمكن فعل هذا على هذا الشكل :
#important {
color: #FE5F1B;
}
لاحظ التغييرات التي حصلت في صفحة HTML الأن , وإليك هذه القاعدة , عند إستخدام ال “ID” مرة واحدة في أحد عناصر صفحة HTML , أي لايمكنك إستعماله أكثر من مرة , إذن ماذا لو أردت إضافة نفس التعديل على مجموعة كبيرة من العناصر , هل ستقوم بإنشاء ID مختلف لكل واحد ؟ طبعا هذه مضيعة كبيرة للوقت ,لهذا سنتعرف على خاصية جديدة وهي Class وهي خاصية تمكنك من إستخدامها أكثر من مرة في نفس الصفحة أو في صفحات أخرى .
الأن سنقوم بالذهاب إلى صفحة HTML وقم باختيار العنصر الذي تريد التعديل عليه , مثلا العنصر H1 , في المثال السابق قمنا باستخدام ID أما الأن سنقوم باستخدام Class نقوم بهذا الأمر على هذا الشكل :
<li class="taskend"> <input type="checkbox"> مشاهدة فيلم والحصول على بعض الترفيه </li>
هنا قمنا بتسمية الكلاس “Taskend” أي مهمة منتهية , هنا أي مهمة قمت مثلا بإنهائها يمكنك تمييزها من خلال وضع كلاس لها على هذا الشكل <li class=”taskend”>
في المثال السابق أي عند استخدام ال ID كنا نستخدم الرمز # للإشارة إلى ID في CSS , أما عندما يتعلق الأمر بال Class هنا نستخدم النقطة “.” وهي على هذا الشكل :
.taskend {
border: 1px solid #86858C ;
}
هنا تلاحظ أننا استخدمنا النقطة “.” للإشارة إلى الكلاس أو Class في ملف CSS الذي نعمل عليه , هنا يمكنك بكل حرية إضافة class=”taskend” إلى كل عنصر بالصفحة تريد وبالعدد الذي تريد .
تذكير بسيط حتى الأن تعرفنا على ثلاث طرق يمكنك من خلالها التعديل على عناصر صفحة HTML وهي كالتالي :
- إستخدام Element نفسه مثل li أو H1 وغيرها
- إستخدام ال ID ويشار له في CSS بالرمز # ميزته أنه يستخدم مرة واحدة فقط
- إستخدام الكلاس أو Class ويتم الإشارة له في ملف CSS باستخدام “.” ويمكنك إستخدام عدد المرات التي تريد
طبعا هناك الكثير من الطرق الأخرى التي يمكنك من خلالها إجراء تعديلات على صفحات HTML من أجل تمرير التعديلات عبر CSS لكن تذكر هذه الطرق كافي حتى الأن.
حتى الأن لم نتعرف على أهم الأمور التي يمكننا عملها من خلال CSS , لكن الوصول لهذه المرحلة أمر جيد وستكتشف المزيد مع الوقت , ومثل طريقة التعامل مع النصوص والخطوط والصور وغيرها .
حسنا من أجل إكتشاف المزيد قم الأن بفتح ملف HTML وقم بإنشاء عنوان وفقرة أو عدة فقرات , ولن نرى ماذا يمكننا فعله ,طبعا تذكر دائما كتابة العناصر الظاهرة داخل وسم Body , سيكون النص الذي نريده على هذا الشكل مثلا :
|
<h1>هذا عنوان النص</h1> <p> هذا النص هو مثال لنص يمكن أن يستبدل في نفس المساحة، لقد تم توليد هذا النص من مولد النص العربى، حيث يمكنك أن تولد مثل هذا النص أو العديد من النصوص الأخرى إضافة إلى زيادة عدد الحروف التى يولدها التطبيق. </p> <p> إذا كنت تحتاج إلى عدد أكبر من الفقرات يتيح لك مولد النص العربى زيادة عدد الفقرات كما تريد، النص لن يبدو مقسما ولا يحوي أخطاء لغوية، مولد النص العربى مفيد لمصممي المواقع على وجه الخصوص، حيث يحتاج العميل فى كثير من الأحيان أن يطلع على صورة حقيقية لتصميم الموقع. </p>
|
لدينا هنا عنوان وفقرتين , لنحاول الآن التعديل على نوع الخط المستخدم , غالبا الخط المستخدم هو الخط الإفتراضي في المتصفح , طبعا هنا نحن نريد أن نضيف خط جديد من إختيارنا , ومن أجل فعل هذا سنحتاج طبعا الإستعانة مرة أخرى بال CSS إذن قم بفتح ملف style.css وقم بكتابة ما يلي :
p {
font-family: Arial;
}
h1 {
font-family: georgia ;
}
إن لاحظت هنا استخدمنا font-family من أجل إخبار CSS أننا نريد تغيير الخط , وقد قمت بإعطاء الفقرة P خط يحمل الإسم “Arial” أما العنوان H1 فقد أعطيناه الخط الذي يحمل الإسم Georgia , طبعا هنا قد تتسائل الأن من أين يمكن أن تتعرف على المزيد من الخطوط , يمكنك مثلا الدخول إلى موقع خطوط جوجل أو Google Fonts والتعرف على مجموعة كبيرة من الخطوط .
لنفترض الآن أنك تريد تغيير حجم الخط لأي عنصر تريد في الصفحة , حسنا يمكنك القيام بهذا من خلال الدخول إلى إلى ملف style.css وكتابة ما يلي :
h1 {
font-family: georgia ;
font-size: 40px;
}
لاحظ هنا اننا استخدمنا ال “font-size” وأعطيناها كقيمة لها “40px” وكما سبق الإشارة فإن ال px تعتبر وحدة القياس المستخدمة ,هناك الكثير من الخصائص التي يمكنك تطبيقها على الخطوط , لهذا يمكنك دائما التعرف على التوثيق الخاص بلغة CSS من خلال الكثير من المواقع أهمها موقع موسوعة حسوب .
لنتعرف الأن على تقنية بسيطة , كما سبق الإشارة هناك مجموعة من الخطوط التي تكون متوفرة بشكل إفتراضي , لكن ماذا لو كنت أريد إستخدام خط مميز غير متوفر بالطريقة التقليدية ,مثل الخطوط العربية الشهيرة, للقيام بهذا الأمر يمكنك الإعتماد على Google Fonts , قم بالدخول للموقع واختر الخط الذي يعجبك مثال

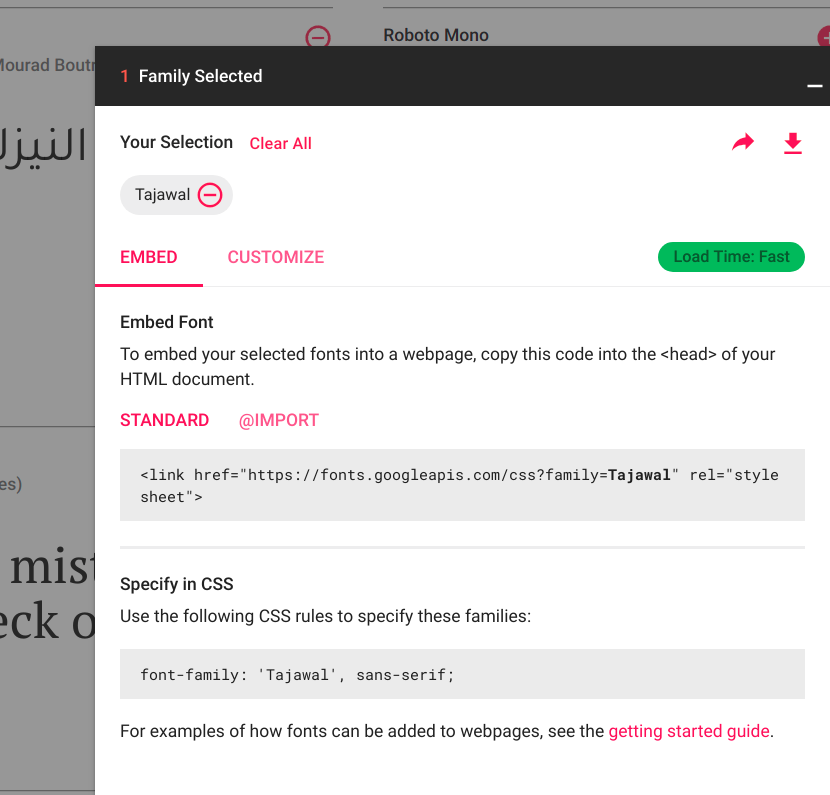
بعد اختيار الخط المناسب , بالنقر على علامة الزائد “+” الموجودة قرب الخط , هنا سيظهر لك شريط في الأسفل قم بالنقر عليه , حيث سيكون على هذا الشكل :

هنا خطوط جوجل توفر لك طريقة الإضافة الخطوط مباشرة من موقعها , أي أنك لست بحاجة لرفع هذه الخطوط إلى السيرفر أو الإستضافة الخاصة بك , الذي تحتاجه هو إضافة الأسطر الموضحة إلى صفحات موقعك , حيث يجب تنسخ السطر الأول داخل وسم ال head والسطر التاني تضعه في ملف style.css هنا مثال :
السطر الأول داخل وسم head في صفحة HTML
<head> <meta charset="utf-8"> <title> </title> <link rel="stylesheet" href="style.css"> <!-- السطر الأول الخاص بخطوط جوجل --> <link href="https://fonts.googleapis.com/css?family=Tajawal" rel="stylesheet"> </head>
أما السطر التاني فتضعه من أجل تغيير نوع الخط للعنصر الذي تريد مثال :
h1 {
font-family: 'Tajawal', sans-serif;
font-size: 40px;
}
ويمكنك الأن أن تلاحظ أن العنصر H1 قد تم تغيير الخط الخاص به الذي قمنا باختياره من موقع خطوط جوجل.
الدرس السابق : دورة تطوير المواقع : ماهي لغة CSS الدرس التالي : دورة تطوير المواقع : خلاصة CSS