حسنا الذي تعرفنا عليه في الدروس السابقة هو كيفية إضافة الألوان والتعديل على الخطوط من حيث النوع والحجم ,من أهم الأمور التي يجب التعرف عليها في لغة css هي كيفية تحريك العناصر , هذا المفهوم قد يحتاج لبعض التركيز.
في كل صفحة HTML تعتبر مختلف العناصر المكونة لها مثل H1 أو P وغيرها , تعتبر عبارة عن علب أو “Box” يمكنك مثلا ملاحظة هذا الأمر إن قمت بفتح متصفح جوجل كروم , قم بالنقر على زر الفأرة الأيمن واختيار “Inspect” هنا ستظهر واجهة في الأسفل , قم هنا بالنقر على “Select Element ” وهي عبارة عن أيقونة صغيرة على يسار الأداة “Inspect” في حالة لم تتعرف على هذه الأيقونة يمكنك من خلال لوحة المفاتيح أن تنقر على Ctrl+Shift+C هنا قم بالتأشير مباشرة على عنصر في صفحة HTML , هنا من خلال تأشير المؤشر ستلاحظ أن صفحة الويب عبارة عن علب مجمعة.
في الجزء الأيمن من خاصية Inspect قم بالنزول للأسفل , هنا ستجد العلبة أو Box التي تحدث عنها

في هذه العلبة ستجد أنها مكونة من عدة عناصر
- ال Padding وتعني الحشو وهي المسافة الموجودة بين العنصر نفسه وبين الحد
- ال Border كما هو واضح من الإسم فهو يمثل حدود العنصر
- ال Margin وتعني الهامش , وهي المسافة بين حدود العنصر نفسه وبين عنصر آخر في HTML
هنا فهم هذه العناصر أو الخاصيات ستمكنك من التحكم بشكل كامل في صفحة الويب التي تعمل عليها من خلال CSS , هنا لنجرب التعامل مع هذه العناصر قليلا , قم الأن بفتح محرر النصوص , وفي صفحة HTML التي تعمل عليها قم بإنشاء عنصر ما H1 أو p .
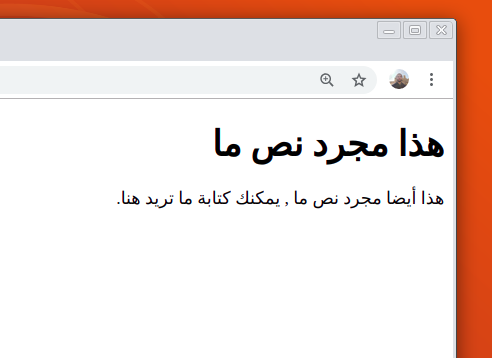
بعد إنشاء هذه العناصر , قم الآن بفتح ملف style.css المرتبط بصفحة HTML , طبعا هنا سنقوم بالإستعانة ببعض الصور من أجل فهم التغييرات التي ستحدث على الصفحة بعد التعديل على “Border” أو “Padding” أو “Margin” , هنا الصفحة قبل إجراء التعديلات :

الأن قم بفتح ملف CSS وحاول التعديل مثلا على العنصر H1 مث
H1 {
padding: 30px;
}
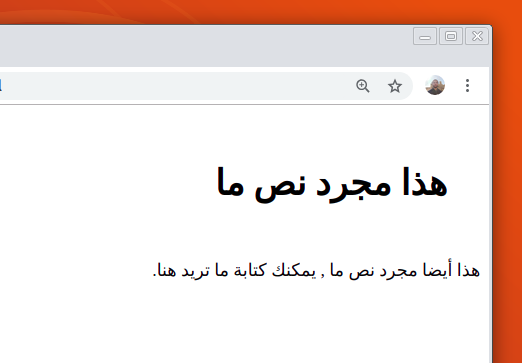
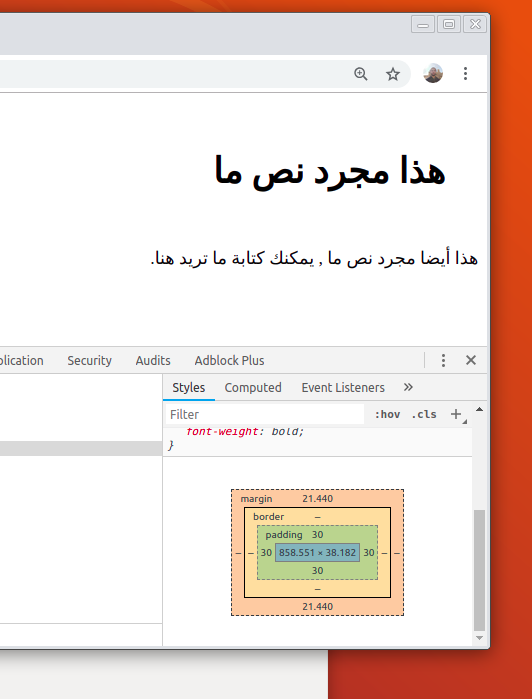
قم الأن بحفظ التعديلات وعد إلى المتصفح ولاحظ التعديلات التي حصلت على العنصر H1 من المفترض أن تكون النتيجة على هذا الشكل

هل لاحظت التغيير الذي حدث ؟ هنا من خلال CSS قمنا باستخدام خاصية Padding واعطيناها القيمة “30px” حصل تباعد بين العنصر وحدوده من جميع الإتجاهات , أي من أعلى وأسفل ويمين ويسار.
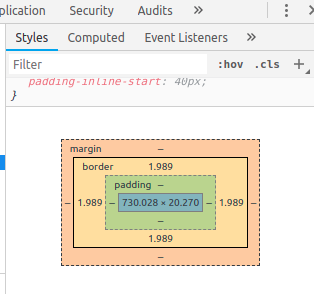
في المتصفح قم بالنقر على زر الفأرة الأيمن ,وحدد مرة أخرى خيار Inspect وعلى يمين أدوات Inspect وتحديدا في نافذة “Style” قم بالنزول للأسفل لترى بعض التفاصيل حول العنصر H1 , طبعا يمكنك أن تحدد بدقة العنصر الذي تريد تفحصه وكما سبق يمكنك النقر على Ctrl+Shift+C والتأشير على العنصر , وهنا مثال

لاحظ في الجزء المميز باللون الأخضر وهو Padding حصل تباعد بين العنصر المشار إليه باللون الأزرق وهو H1 وبين الأصفر الذي يمثل ال Border , حسنا قد لاتريد أن يحدث ذلك التغيير في جميع الإتجاهات , على سبيل المثال ربما تريد أن تضيف فقط مسافة صغيرة على يمين العنصر باستخدام ال Padding كيف يمكن فعل هذا
H1 {
padding-right: 30px;
}
هنا ال 30px تم إضافتها حصرا على يمين العنصر H1 ويمكن التحكم في الإتجاهات الأخرى بنفس الشكل :
h1 {
padding-right: 30px;
padding-left: 10px;
padding-top: 10px;
padding-bottom: 20px;
}
تطبيق لبعض ما تعلمناه حتى الآنوهكذا يمكنك تحديد ال Padding للعنصر كما تريد , بالتالي الحصول على تحكم أفضل , طبعا يمكنك تطبيق نفس الأمر على الخصائص الأخرى مثل Margin و Border .
كما سبق الإشارة أفضل طريقة للتعلم هي التطبيق الفعلي , لهذا سنحاول في هذه المرحلة تطبيق ما تعلمناه , في نفس الوقت سنتعرف على بعض الأمور الجديدة, الذي سنقوم به الآن هو إنشاء موقع بسيط لإستعراض الصور أو معرض صور, أول خطوة سنقوم بها من أجل جعل العمل أكثر تنظيما ,لهذا سنقوم بإنشاء مجلد جديد قم بإعطائه الإسم الذي تريد مثال “myimages” بعدها داخل المجلد الجديد قم بإنشاء ملف جديد وإعطائه الإسم “index.html” وملف أخر أعطه الإسم “style.css” .
- لدينا مجلد myimages حيث سنضع فيه جميع ملفات الموقع
- لدينا ملف index.html اللذي يحتوي على أكواد HTML
- لدينا ملف style.css الذي يحتوي على أكواد CSS
الأن قم بفتح ملف index.html من خلال محرر النصوص وقم بإنشاء هيكل الصفحة الأساسي , طبعا لا تنسى إستخدام الوسم <link> من أجل ربط ملف index.html و ملف style.css يمكنك الرجوع للدروس السابقة من أجل معرفة كيف يمكنك فعل ذلك.
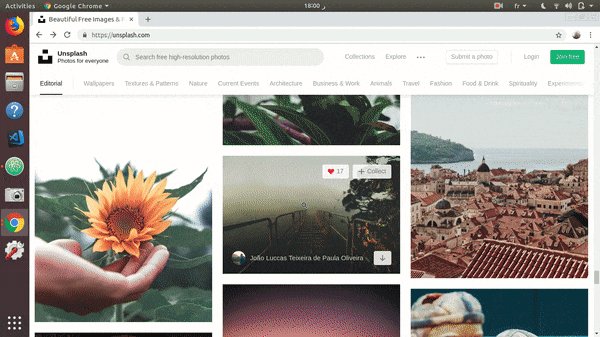
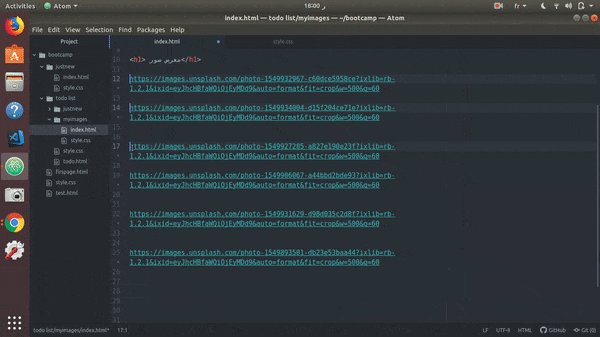
الأن الذي سنحتاج له هو الصور , كما سبق وقمت باقتراح موقع Unsplash الذي يوفر مجموعة كبيرة من الصور عالية الجودة , والمتوفرة مجانا بشكل قانوني لا ينتهك حقوق الملكية , قم باختيار 6 صور مثلا وقم بنسخ الروابط الخاصة بها مباشرة في صفحة HTML .
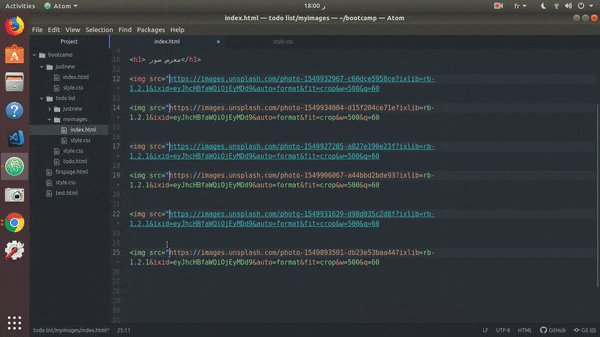
الأن قد تستغرب لماذا قمنا بنسخ الروابط مباشرة بهذه الطريقة ولم نستخدم الوسم IMG المخصص لإدراج الصور داخل ملفات HTML الجواب بسيط للغاية , على سبيل المثال يمكن إضافة الصور بهذه الطريقة
<img src="https://images.unsplash.com/photo-1549934004-d15f204ce71e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60" >

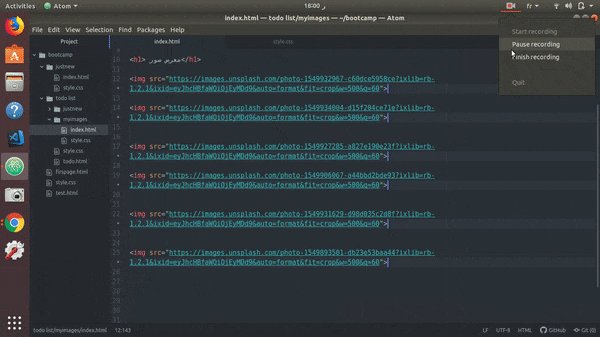
لاحظ أن إعادة كتابة هذا الكود كل مرة سيأخذ بعض الوقت في المقابل هناك طريقة أخرى تمكنك من إجراء التعديلات بسرعة أكبر من خلال ميزة جميلة في محرر النصوص Atom
كما ستلاحظ في الصورة المتحركة , قمت بنسخ الروابط مبشارة في المحرر , وعوض كتابة وسم IMG كل مرة , قمت بالضغط باستمرار على الزر Ctrl في لوحة المفاتيح تم النقر من خلال مؤشر الفأرة على بادئة الروابط التي قمت بنسخها , بعدها قمت بكتابة الوسم IMG مرة واحدة , وهنا تم إضافة الوسم لكل الصور مرة واحدة , دون تكرار العملية مرات ومرات.
الأن بعض إضافة هذه الصور , لنتوجه الأن إلى ملف style.css من أجل القيام ببعض التعديلات , إن قمت بمشاهدة الصور التي قمنا بإضافتها من خلال المتصفح ,ستلاحظ أنه تم عرضها واحدة أسفل الأخرى بشكل عمودي , والصور طبعا لها حجم كبير , إذن الذي سنقوم به هو أننا سنستخدم css من أجل تصغير الصور , وأيضا سنقوم يجعلها مرتبة بشكل أفقي , للقيام بهذا عبر css بهذا الشكل :
img {
width: 45%;
float: right;
margin: 2.5%;
}
قم بحفظ التعديلات ولاحظ التعديلات التي حصلت على الموقع ,حيث أصبحت الصور مرتبة بشكل أفضل من السابق,حيث تجد صورتين تحت صورتين , وهذا باستخدام تعليمات بسيطة للغاية .
لكن لنحاول فهم ماذا فعل كود CSS أعلاه ,ببساطة قلنا لل CSS أننا نريد التعديل على عنصر IMG , بعدما إستدعينا الخاصية WIDTH واعطيناها القيمة 45% .
- ال WIDTH وهي تمثل العرض , حيث قلنا لل CSS أننا نريد أن نعطي لكل صورة نسبة 45% من عرض المتصفح , هنا كل صورة ستأخذ 45% أي أن صورتين يأخذان 90% بالتالي تبقى 10% وهي لا تكفي لعرض صورة أخرى , وهذا هو ما يؤدي لعرض صورتين في كل صف.
أما فيما يتعلق بالخاصية float فهي تحدد أين تريد وضع العنصر , في اليمين أم اليسار , وقد أعطيناه القيمة Right حتى يتم عرض الصور من جهة اليمين, أما بالنسبة ل Margin فقد قمنا بإعطائه القيمة 2.5% لسبب بسيط , تذكر أن Margin هي التي تتحكم في هوامش العنصر الأربعة , ولاحظ أننا نريد أن نعرض صورتين أفقيا , وكل صورة “عنصر” لديها Margin خاص بها من اليمين واليسار والأعلى والأسفل, هنا نحن يهمنا فقط اليمين واليسار , وبما أن لدينا صورتين وكل صورة عليها إثنان Margin “يمين و يسار” إذن مجموع كليهما هو أربعة , هنا نقوم بتقسيم 10% المتبقية من عرض الشاشة والنتيجة هي 2.5% .
الدرس السابق : تعرف على ID و Class
