تعرفنا في الدرس السابق بشكل سريع على إطار العمل بوتستراب وكيفية اضافة ال CSS الخاص به إلى صفحة HTML طبعا بوتستراب لا يحتوي على CSS فقط بل أيضا جافا سكريبت وحزم من الأيقونات والمزيد , وسنتعرف على هذه العناصر في الفرصة المناسبة.
طبعا كما سبق الإشارة فإن التوثيق الخاص بوتستراب يوفر كل ما تحتاج لمعرفته , لهذا من الجيد الاعتياد على تصفح التوثيق , في المثال السابق قمنا بالتعرف على كيفية إضافة زر , يمكنك الرجوع لبوتستراب لتكتشف أن هناك أنواع مختلفة من التنسيقات وكل تنسيق يمكنك إستخدامه لغرض محدد , وهنا مثال , يمكنك الحصول عليه من خلال الدخول إلى صفحة التوثيق ثم Components بعدها Buttons
قمت بنسخ هذه الأكواد التي تعطي تنسيقات أزرار مختلفة
<h1>ما هو إطار عمل بوتستراب ؟</h1> <button type="button" class="btn btn-primary">الأساسي</button> <button type="button" class="btn btn-secondary">الفرعي</button> <button type="button" class="btn btn-success">تم بنجاح</button> <button type="button" class="btn btn-danger">خطر</button> <button type="button" class="btn btn-warning">تنبيه</button> <button type="button" class="btn btn-info">معلومة</button>
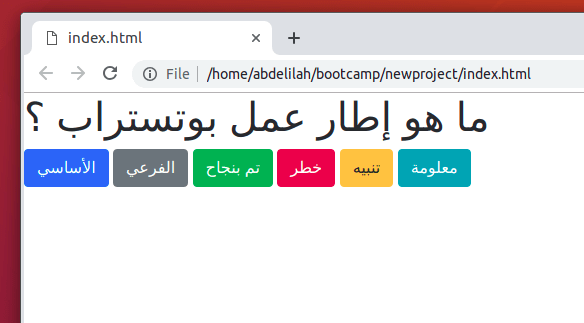
والنتيجة ستكون على هذا الشكل

إضافة Forms
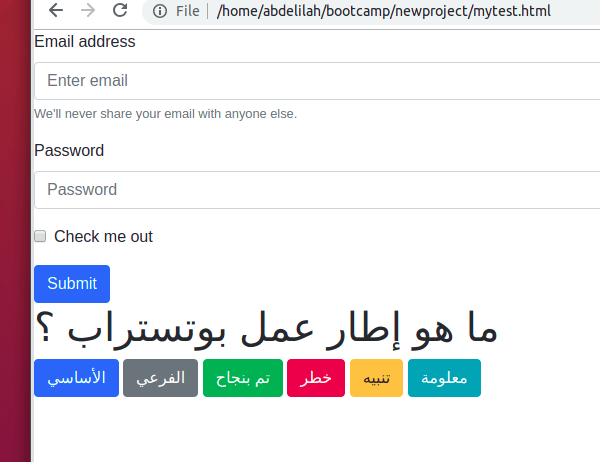
الحقول أو Forms هي عناصر أساسية في أي صفحة ويب , إطار العمل بوتستراب يوفر مجموعة من الحقول الجميلة التي يمكنك إستخدامها في موقعك بكل سهولة , الأن قم بالدخول إلى صفحة التوثيق وتحديدا Documentation ثم Components بعدها Forms هنا ستجد الكثير من الفورم , أسفلها كود البوتستراب الخاص بها , الأن قم باختيار الفورم الذي يناسبك بعدها قم بنسخه داخل صفحة HTML في المكان المناسب , على سبيل المثال قم باختيار الفورم الأولى , قم كما سبق الإشارة بنسخ الكود ووضعه داخل صفحة HTML , والنتيجة ستكون على هذا الشكل :

ربما قد تلاحظ أن العناصر التي قمنا بإضافتها تأخذ أقصى يسار الصفحة , هنا الذي سنقوم به هو وضع هذه العناصر داخل حاوية أو container هي على هذا الشكل :
<div class="container"> </div>
الأن يمكنك أن تلاحظ أن العناصر بما فيها الفورم قد أخذت حيز محدد من الصفحة وتعطي شكل جميل ومنظم , عوض أخذ حافة الصفحة , طبعا فيما بعد سنتعرف على طرق أفضل لترتيب والتحكم في عناصر الصفحة , وتحديدا خاصية ال Grid في بوتستراب .
إضافة القوائم في بوتستراب
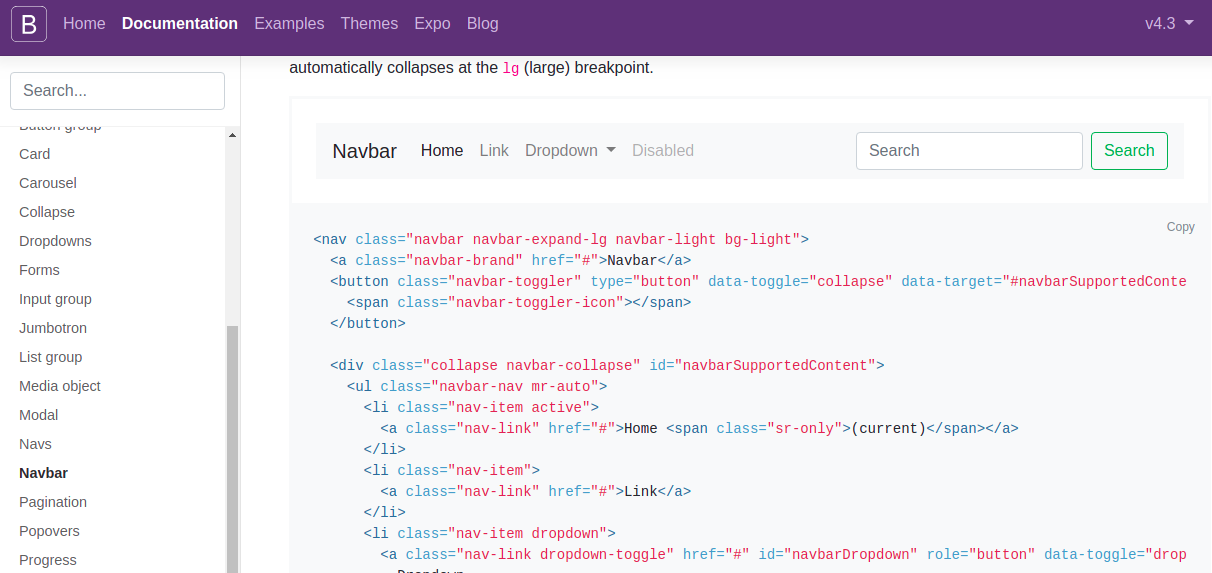
كما العادة يوفر إطار العمل بوتستراب مجموعة كبيرة من العناصر والخيارات من أجل إضافة القوائم حيث هناك الكثير من الإعدادات والتقنيات المتوفرة , كما هي العادة من أجل إضافة عنصر بوتستراب يمكنك الذهاب إلى صفحة التوثيق وتحديدا Documentation ثم Components بعدها Navbar ثم قم بنسخ الكود الخاص ب Navbar على سبيل المثال :

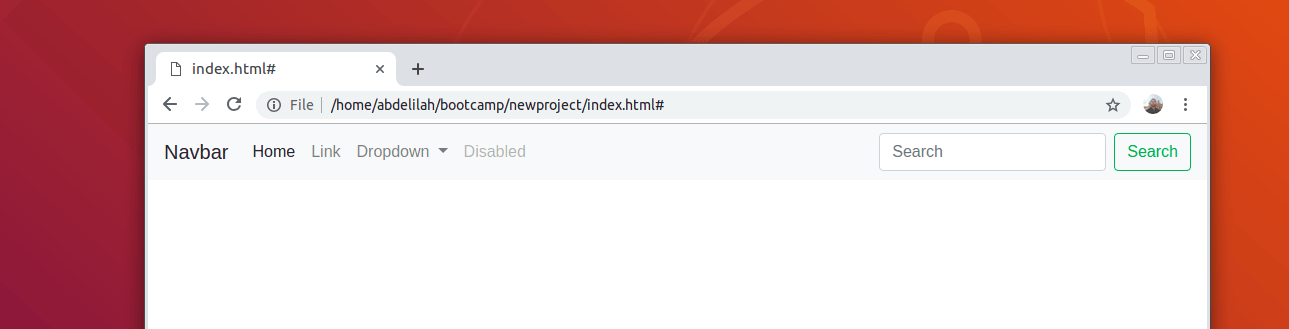
قم بنسخ الكود داخل صفحة HTML التي تعمل عليها وقم بمعاينة التغييرات , من المفترض أن ترى قائمة على هذا الشكل :

حاول الآن مثلا النقر على القائمة المنسدلة أو Dropdown ستلاحظ أنها لا تعمل فما هو السبب ؟
ببساطة الخاصية الخاصة بالمؤثرات البصرية التي تستخدم في بوتستراب , تحتاج إلى توافر مكتبة جافا سكريبت التي تأتي مع بوتستراب , بالتالي الذي نحتاجه الآن هو ربط صفحة HTML التي نعمل عليها مع جافاسكريبت ,تماما كما فعلنا مع CSS.
للقيام بهذا سنحتاج للعودة إلى الملف المضغوط الخاص بـ بوتستراب الذي قمنا بتحميله سابقا , والذي يحمل الإسم “bootstra-4,3,1,dist” , قم الأن بالدخول إلى مجلد JS وقم بنسخ الملف الذي يحمل الإسم “bootstrap.min.js” وقم بلصقه داخل مجلد Newproject الذي نعمل عليه.
الخطوة التالية هي تحميل مكتبة jQuery وهي مكتبة جافا سكريبت شهيرة , ضرورية حتى تعمل جميع خصائص بوتستراب , يمكنك الحصول على jQuery عبر الموقع الرسمي للمكتبة , قم بالدخول إلى صفحة التحميل تم تحميل “jquery-3.3.1.js” ثم قم بنقل الملف داخل مجلد Newproject كذلك بجانب ملف “bootstrap.min.js” .
الخطوة الأخيرة بهذا الخصوص هي ربط الملفين مع صفحة HTML لفعل هذا نقوم بفتح ملف index.html ونقوم بإضافة السطرين التاليين أسفل الصفحة مباشرة قبل نهاية وسم </body> على هذا الشكل :
<script src="jquery-3.3.1.js"> </script> <script src="bootstrap.min.js"> </script> </body>
الأن قم بالعودة إلى صفحة HTML من خلال المتصفح وقم بالتأكد ما إن كانت جميع خصائص بوتستراب تعمل كما يجب , وتحديدا القائمة المنسدلة الخاصة ب Navbar الذي قمنا بإضافته.
الدرس السابق : دورة تطوير المواقع : ماهو إطار العمل Bootstrap ؟