نظام ال Grid في بوتستراب يمكن اعتباره أهم خاصية , حيث يمكن من التحكم بالصفحة التي تعمل عليها وتقسيمها بشكل دقيق, وهو ما يجعل من عملية بناء أجزاء وعناصر الموقع عملية سهلة وسلسلة.

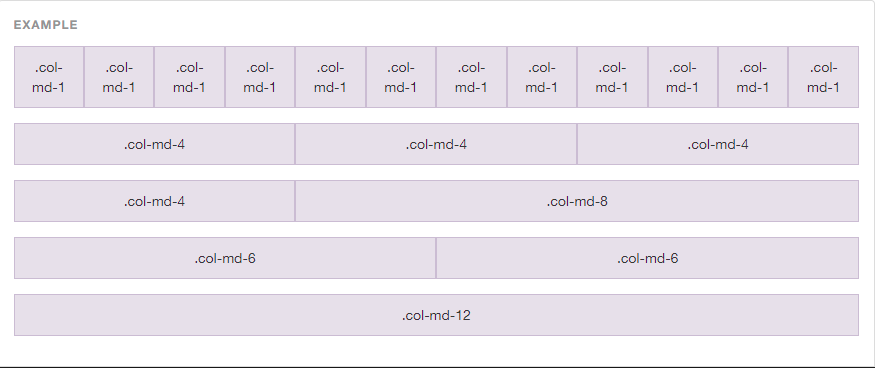
كما يمكن أن تلاحظ هنا في الصورة التوضيحية أن بوتستراب يقوم بتقسيم الصفحة إلى 12 جزء , هنا يمكنك التحكم بهذه الأجزاء كما تريد وتحريكها في الصفحة بكل سهولة ,الأجزاء ال 12 هي عبارة عن قاعدة يجب احترامها عندما تريد تقسيم الصفحة , على سبيل المثال إن كنت تريد تقسيم الصفحة إلى ثلاث أجزاء , هنا يمكن التقسيم على هذا الشكل
Col-xs-2 + Col-xs-3 + Col-xs-7
لاحظ هنا أننا قسمنا الصفحة إلى ثلات أجزاء ولو قمنا بجمع هذه الأجزاء والتي هي 7 و 3 و 2 فإن المجموع هنا سيكون 12 , أي يمكنك تقسيم الصفحة كما تريد , لكن في النهاية يجب أن يكون المجموع هو 12 , وسنتعرف على هذا الأمر أو الخاصية في أمثلة عملية.
سنقوم ببعض التجارب العملية لنرى ما يمكننا أن نعمل بنظام ال Grid ونتعرف على الخيارات المتاحة وما هي القواعد التي يجب احترامها , يمكنك الأن أن تقوم بإنشاء صفحة HTML جديدة أو الإبقاء على الصفحة التي تعمل عليها الأن لا مشكل الخيار خيارك , الذي يجب التأكد منه هو ربط الصفحة مع بوتستراب بشكل صحيح.
لأن في صفحة HTML التي تعمل عليها قم بكتابة الكود التالي :
<div class="container"> <div class="row"> <div class="col-lg-2 red">col-lg-2 </div> <div class="col-lg-3 red">col-lg-3 </div> <div class="col-lg-7 red">col-lg-7 </div> </div> </div>
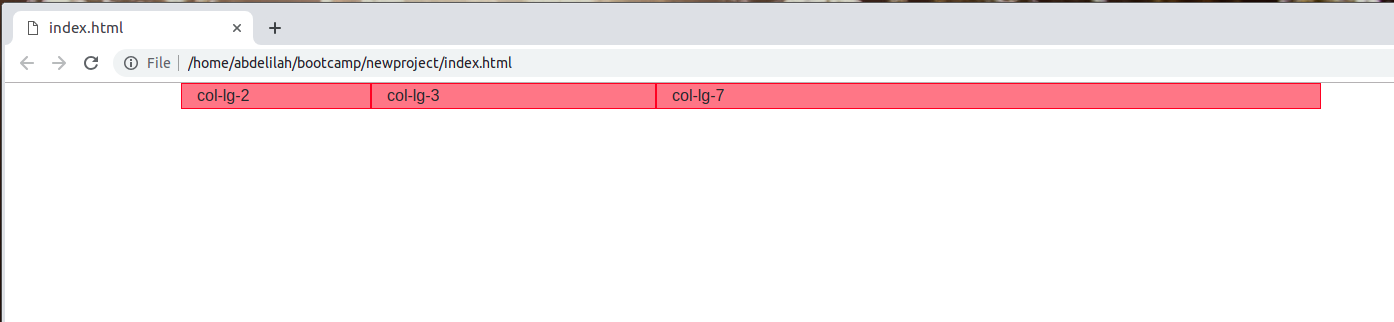
قم بحفظ الكود والذهاب إلى المتصفح ولمعاية التغييرات , ستلاحظ أن الكلمات col-lg-2 و col-lg-3 و col-lg-7 توزعت على عرض الصفحة , لكن الفروقات غير واضحة , لهذا قمنا بإضافة الكلاس “red” وهي فقط كلمة عادية وغير مقصودة , سنستخدمها فقط مع كود CSS بسيط حتى نقوم بتلوين التقسيمات حتى تصبح واضحة , للقيام بهذا يمكنك كتابة الكود التالي داخل وسم <head> وهي على هذا الشكل :
<style type="text/css">
.red{
background: #FF8984;
border: 1px solid red;
}
</style>
والنتيجة ستكون على هذا الشكل

لاحظ أننا في المثال أعلاه أعطينا للكلاس أو class القيمة “col-lg” حيث أن هناك أربع أنواع , والجزء col اختصار ل Column .
- ال col-xs وهو يمثل التقسيم الأصغر , حيث أن “xs” إختصار لExtra Small , عند إستخدامه فإنه يأخذ أصغر عرض للشاشة.
- ال col-sm هنا ال “sm” إختصار ل Small وهو يأخد كحد أقصى من الحاوية 750px ومن عرض العود أو Column يأخذ تقريبا 62px .
- ال col-md هنا ال md إختصار ل “Meduim” وهو مخصص للشاشات المتوسطة يأخذ من الحاوية 970px ومن عرض العمود تقريبا 87px .
- ال col-lg هنا lg إختصار ل “Large” يأخد كحد أقصى 1170px ويأخذ من عرض العمود 97px .
بالتالي هنا لدينا الكلاسات الخاصة بال Grid وهي كالتالي :
.col-xs-
.col-sm-
.col-md-
.col-lg-
إذن كيف يمكننا الإن الإستفادة من هذه الخاصية أو التقسيمات المختلفة , كما سبق الإشارة فكل قيمة من هذه القيم تستخدم حسب عرض أو أبعاد الشاشة التي تعمل عليها أو تستهدفها بتعبير أدق , على سبيل المثال لو كنت تعمل على شاشة كبيرة ستستخدم “lg” وفي حالة الشاشة الصغيرة تستخدم “sm” , لكن إن نظرنا للأمر بشكل أدق فإن المواقع الإلكترونية يتم تصفحها من شاشات متنوعة , بالتالي عند العمل على الموقع يجب التأكد من دعم هذه الأبعاد , هنا نستطيع بكل بساطة تحديد التقسيم المناسب لكل شاشة .
في المثال السابق قمنا بتقسيم العمود إلى ثلاث أجزاء واستخدمنا “col-lg” , هنا لنفترض أننا نريد أن نجعل العمود التاني يأخذ الحجم المتوسط في الشاشة المتوسطة , والأجزاء الأخرى تصبح صغيرة , يمكننا فعل هذا على هذا الشكل :
<div class="container"> <div class="row"> <div class="col-lg-2 col-sm-3 red">col-lg-2 </div> <div class="col-lg-3 col-sm-6 red">col-lg-3 </div> <div class="col-lg-7 col-sm-3 red">col-lg-7 </div> </div> </div>
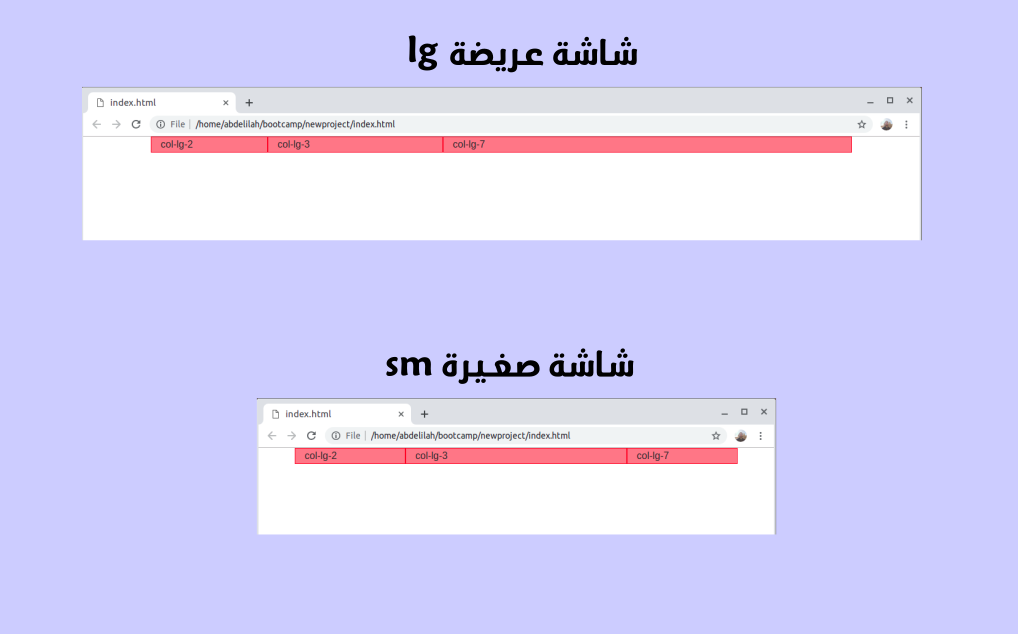
قم بحفظ الكود , وعاين التغييرات التي حصلت , حاول مثلا أن تقوم بتصغير المتصفح ولاحظ كيف سيتغير توزيع الأجزاء الثلاث التي قمنا بتحديدها , وتحديدا التغيير سيكون على هذا الشكل :

إذن ستلاحظ أن الأجزاء تأخد مساحة أو نسبة مختلفة من الشاشة أو الحاوية “Container” حسب عرض الشاشة, بالتالي نستنتج أننا يمكننا التحكم بتوزيع عناصر الموقع بشكل دقيق وفي مختلف الشاشات.
الدرس السابق : دورة تطوير المواقع : إضافة جافاسكريبت ومكتبة jQuery