هل تلاحظ أن هناك الكثير من المكتبات وأطر العمل التي تنتهي ب .js هذا الإنتشار الكبير يرجع لقوة لغة البرمجة جافا سكريبت وأيضا دعم مجتمع المطورين لها ,من جهة أخرى هناك الكثير من الشركات الكبيرة التي تضع تقلها في تطوير وتحسين هذه اللغة متل شركتي جوجل وفيسبوك.
يمكنك أن تفعل الكثير بلغة جافا سكريبت ,بحيث تستطيع بناء أي شيئ لكن تواجد أطر عمل متنوعة للقيام بمختلف المهام بطريقة محددة يسهل على المطور العمل ويوفر الوقت ,لهذا ستجد أن إطار العمل Vue.js له هدف محدد وواضح.
ماهو Vue.js
ببساطة هو إطار عمل تم تطويره ليساعد على بناء الواجهات التفاعلية بشكل أساسي ,صحيح هناك الكثير من أطر العمل الأخرى التي يمكن من خلالها فعل نفس الشيء لكن Vue.js مبني بالأساس لتحقيق هذا الهدف ,بالتالي ستحصل على أفضل النتائج من خلال استخدام هذا الإطار ,وأيضا في التوثيق الرسمي يركز على مفاهيم تجربة الإستخدام وتحسين تفاعل المستخدمين مع الواجهة ,وهذا ما لا تجده بالشكل الكافي مدعوما في أطر العمل الأخرى.
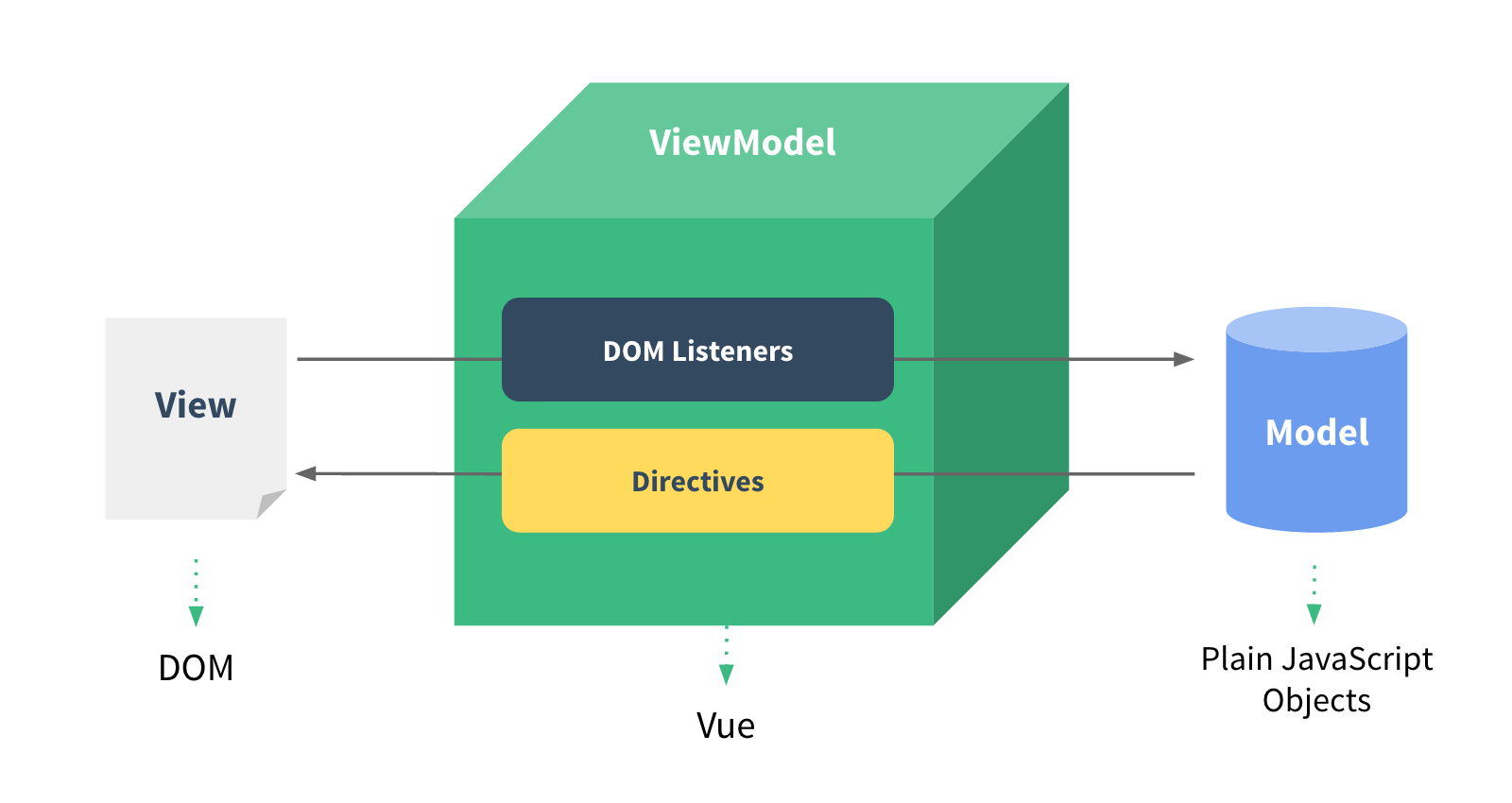
إطار العمل يدعم مفهوم MVVM وهو طبعا اختصار ل Model-View-ViewModel وهو مفهوم يهدف إلى تحسين تفاعل الواجهة الرسومية مع Back-end وهنا يقصد ما يجري داخل إطار العمل نفسه, وأيضا تساعد بنية الإطار على تصميم وبناء تطبيقات صفحة واحدة.

قد يكون إطار العمل بسيط ومحدد في شيئ واحد وهو بناء الواجهات ,رغم ذلك فأنت تستطيع الإعتماد على الكثير من المكتبات الأخرى المتوافقة مع Vue.js عبر هذه الصفحة في GitHub – vuejs حيث مثلا يمكنك التعامل مع PDF تحميل الصور بتقنية Lazy Load والكثير من أطر العمل الأخرى التي تمكنك من إضافتها ودعم الكثير من التقنيات.
تجدر الإشارة إلى أن إطار العمل مدعوم في أغلب محررات النصوص المعروفة مثل Atom و Sublime Text .
تعلم Vue.js باللغة العربية
طبعا هناك الكثير من الشروحات حول إطار العمل Vue.js رغم ذلك الدورات الكاملة قليلة ,ومن أهم الدورات الكاملة حول إطار العمل هي دورة مقدمة من قناة GoArabGo تحت عنوان VueJs 2 من الصفر إلى الإحتراف ,حيث تتفرق الدروس بطريقة منظمة تراعي التسلسل المنطقي وأيضا متوافقة مع الترتيب في التوثيق الرسمي.
