تطوير المواقع يمكن أن يأخذ مجموعة من الإتجاهات , رغم ذلك هناك بعض الأساسيات التي تطبق في كل الحالات , على سبيل المثال عندما يتعلق الأمر بتطوير واجهة الموقع هنا لا مفر من تعلم HTML و CSS و JAVASCRIPT , وهي اللغات التي ستمكنك من الإلمام بالمرحلة الأولى وهي تطوير الواجهة الأمامية أو ما يعرف ب FrontEnd .
إعداد البيئة المناسبة
أو خطوة هي إعداد البيئة المناسبة للبدأ في تطوير موقعنا , في المرحلة الحالية سنتحتاج الأداتين أو برنامجين وهما المتصفح و محرر النصوص.
- متصفح : حيث سنحتاج للمتصفح من أجل عرض وتنفيذ الأكواد التي سنكتبها.
- محرر نصوص : محرر النصوص هو البرنامج الذي نستخدمه من أجل كتابة الأكواد , يمكن إستخدام أي محرر نصوص , لكن من الأفضل إختيار محرر نصوص متقدم.
بالنسبة للمتصفح أنصح بشدة بالاعتماد على متصفح جوجل كروم , حيث يتوفر على الكثير من الأدوات التي ستساعدنا على تطوير الموقع , كما أنه يعتبر أحد أفضل المتصفحات الموجودة على الساحة .
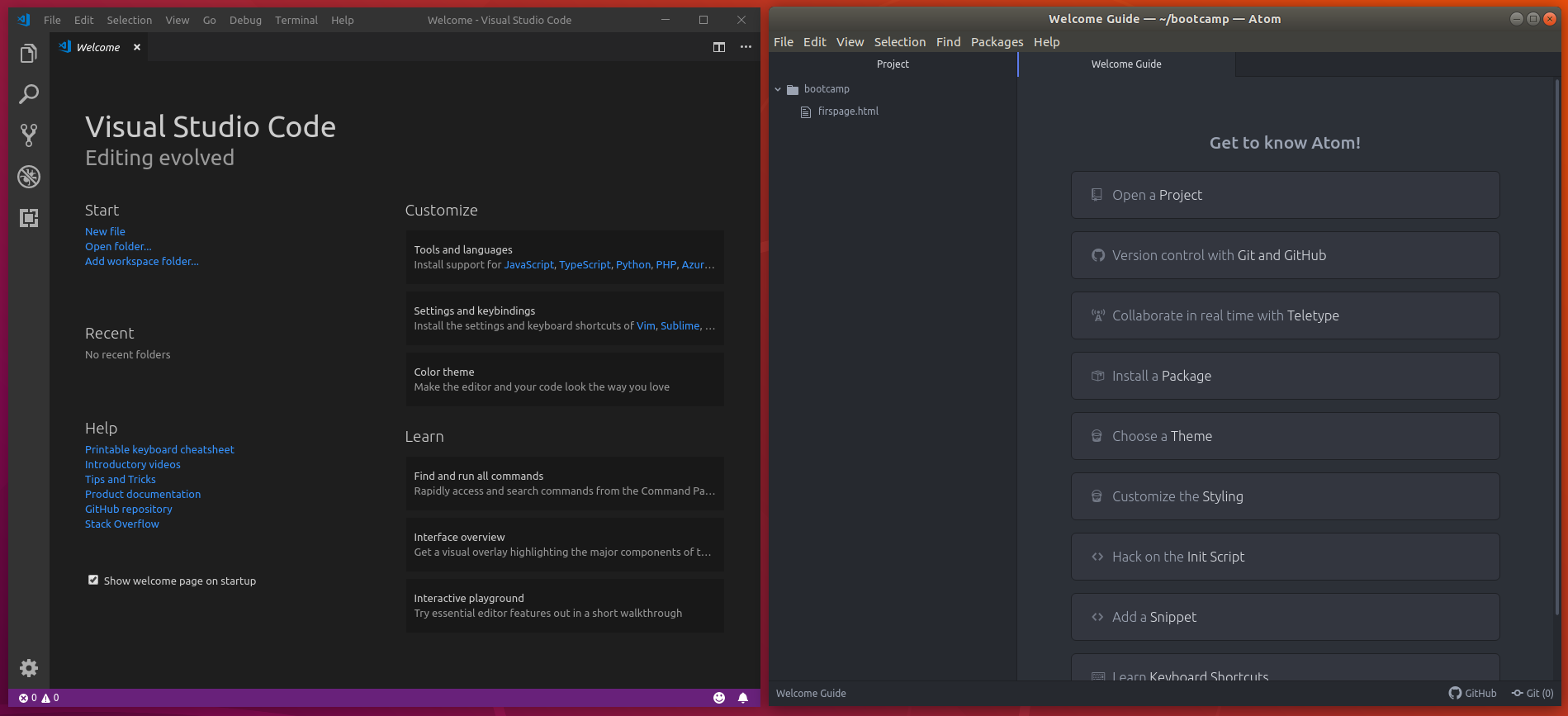
في ما يتعلق بمحرر النصوص ستجد أن هناك الكثير من الخيارات ,مثل محرر النصوص Atom المدعوم من موقع GitHub الشهير وهو موقع عبارة عن مستودع للأكواد البرمجية ,وطبعا سنقوم بشرح موقع GitHub وشرح تقنية Git , أيضا سنجد محرر النصوص VSCode وهو محرر نصوص متطور من طرف مايكروسوفت ,وهو يعتبر أول مساهمة بارزة من مايكروسوفت في مجال البرمجيات مفتوحة المصدر,

كلا هذين المحررين تتميزين بتقديم إمكانيات متقدمة , مثل إضافة الإضافة التي تمكنك من جعل محرر النصوص عبارة عن بيئة تطوير متكاملة ,حيث يمكنك إضافة التعرف على اللغات البرمجية أو إضافة التصحيح التلقائي وغيرها من الأمور المهمة التي من شأنها أن تجعل الأمور أسهل وأسرع.
مقدمة بسيطة
في البداية من الجيد معرفة بعض الأمور الأساسية المتعلقة بالإنترنت وكيف يعمل ,ليس بالضروري معرفة كل شيئ بل تكفي فكرة بسيطة عن الأمر حتى تكون الصورة أوضح.
هل تسائلت يوما ماذا يحدث عندما يقوم أحدهم بمحاولة الدخول إلى موقع ما على سبيل المثال موقع جوجل أو فيسبوك ؟
أولا يجب على المستخدم الذي هو أنت في هذه الحالة تزويد الحاسوب ببعض المعلومات , وتحديدا هذه المعلومات هي رابط أو عنوان الموقع, وهو على سبيل المثال https://www.google.com هنا يقوم المتصفح بإرسال طلب يحتوي على بعض المعلومات منها عنوان الأي بي “IP” الخاص بموقع google وهذه المعلومات تسمى ب Packet أو حزمة تحتوي على مجموعة من البيانات .
ما يحدث أن هذا الطلب الذي قام المتصفح بإرساله يجد طريقه إلى خوادم أو سيرفرات جوجل بسرعة الضوء , هذا الطلب يقطع مسافة طويلة من الحاسوب الخاص بك أو الهاتف الذكي إلى كابلات “أسلاك” شركة الإنترنت في بلدك ثم يقطع هذا الطلب مسافة طويلة عبر أسلاك الألياف البصرية الموجودة في أعماق المحيط حتى يصل إلى سيرفرات جوجل.
هنا يقوم السيرفر بمعالجة هذا الطلب ثم إرسال الطلب إلى المستخدم , بعدها يرسل السيرفر الطلب ليتم عرضه أمامك في المتصفح , كل هذه الأمور تحدث في رمشة عين , وهذه العملية تحدث ملايير المرات في كل ثانية عبر الإنترنت.
أحيانا قد تلاحظ أن المتصفح قد يتأخر في عرض موقع ما , وهذا قد يرجع إلى عدة أسباب , منها أن الإنترنت لديك ضعيف ,أو أن سيرفرات الموقع الذي تريد الدخول إليه بطيئة , أو ببساطة الصفحة التي تريد تصفحها تحتوي على عناصر كبيرة الحجم منها
- أكواد HTML
- أكواد CSS
- أكواد JAVASCRIPT
- خطوط
- صور
طبعا هذه العناصر لا تصل كلها في نفس الوقت , بل هي تصل حسب ترتيب محدد , ومن الممكن أنت كمطور للموقع أن تتحكم في هذا الترتيب , وغالبا يكون الترتيب على هذا الشكل HTML ثم CSS JAVASCRIPT وهذا الاختلاف في الترتيب ستلاحظه في حالة الإنترنت البطيء , حيث ترى أن عناصر الموقع يتم عرضها بترتيب محدد.
الفرق بين FrontEnd و BackEnd
من الجيد معرفة هذين المفهومين قبل البدء في التعلم والتطبيق , وهذا لسبب بسيط للغاية , وهو أنه سيساعدك على تحديد مسار التعلم وما هو الترتيب الذي من الأفضل أن تتبعه.
كما سبق الإشارة عندما يطلب المستخدم من المتصفح عرض موقع ما مثل google هنا يقوم الموقع بعرض واجهة الموقع أو الجزء الظاهر من الموقع وهو ما يعرف ب FrontEnd أي الواجهة الأمامية , إن كان FrontEnd هو الجزء الظاهر من الموقع فما هو BackEnd .
ببساطة كل العمليات التي تحدث في السيرفر “Server” فهي تدخل تحدث تصنيف BackEnd , على سبيل المثال عندما تريد الدخول إلى موقع من خلال المتصفح , هنا الجزء الذي ينفذ الطلبات في السيرفر يسمى “ويب سيرفر” أو Web Server يوجد الكثير من البرمجيات التي تعمل هذا العمل مثل أباتشي “Apache” أو إنجن إكس “NginX” .
في حالة كان الموقع تابت “Static” أي محتواه هو نفسه لا يتغير , هنا يقوم السيرفر بإرسال عناصر الموقع وفقط مثل الصور وغيرها , أما إن كان الموقع ديناميكي “Dynamic” هنا يقوم السيرفر هنا قبل أن يرسل السيرفر النتيجة إلى المستخدم يقوم أولا يقراءة الأكواد البرمجية مثل أكواد لغة PHP أو بايثون أو روبي وغيرها من اللغات , يقوم السيرفر بتنفيد الأكواد ثم إرسال النتيجة إلى المستخدم , قد تحتوي تلك الأكواد على عملية حسابية هنا سيقوم السيرفر بتنفيذها وإرسال النتيجة , أو ستكون تلك الأكواد عبارة عن طلب لجلب معلومات من قاعدة البيانات وهكذا.
الدرس التالي : دورة تطوير المواقع : ماهي لغة HTML