الوسم: شرح HTML
-
ما هو وسم head وأهميته في HTML ؟
كما سبق الإشارة في دروس ومقالات سابقة فإن لغة HTML هي…
-
ما هو وسم HTML ؟
أول ما قد تلاحظه عند البدأ في تعلم لغة ال HTML…
-
ما هي لغة HTML وما علاقتها ب CSS ؟
عندما نتحدث عن بناء وإنشاء المواقع ، أول بحث ستقوم به…
-

ما هو خطأ 404 وكيف تصمم صفحة خطأ خاصة بموقعك ؟
أحيانا نقوم ببعض عمليات البحث في محرك البحث جوجل، أو نقوم…
-
مواقع للحصول على حقول HTML جاهزة
الحقول أو Form تعتبر من المكونات المهمة في أي موقع ،…
-
تعلم HTML : تعرف على Class و Form
الكلاس في HTML هو ببساطة طريقة تمكن من وضع علامة يمكن…
-
تعلم HTML : الجداول
الجداول مكون أساسي في صفحات الإنترنت , حيث تستخدم الجداول بشكل…
-
تعلم HTML : عنصر ال Head التعليقات والقوائم
تعرفنا في الأمثلة السابقة على مجموعة من الوسوم التي تمكننا من…
-
تعلم HTML : الجزء الثاني
تعرفنا في الدرس السابق من لغة HTML الخاصة ببناء المواقع على…
-
تعلم HTML : الجزء الأول
تعتبر لغة HTML هي اللغة الأساسية لبناء المواقع وهي إختصار ل…
-

دورة تطوير المواقع : التعرف على نظام Grid
نظام ال Grid في بوتستراب يمكن اعتباره أهم خاصية , حيث…
-

دورة تطوير المواقع : إضافة جافاسكريبت ومكتبة jQuery
تعرفنا في الدرس السابق بشكل سريع على إطار العمل بوتستراب وكيفية…
-

دورة تطوير المواقع : ماهو إطار العمل Bootstrap ؟
تعرفنا في الدروس السابقة على بعض الأساسيات المتعلقة بالويب بشكل عام…
-

دورة تطوير المواقع : تعرف على Div و Forms
ال Div وهي إختصار لكلمة Division وكما يمكن أن تستنتج من…
-

دورة تطوير المواقع : ماهي لغة HTML
قمنا في المقالة السابقة بالتعرف على بعض الأمور البسيطة حول عالم…
-

دورة تطوير المواقع : مقدمة
تطوير المواقع يمكن أن يأخذ مجموعة من الإتجاهات , رغم ذلك…
-

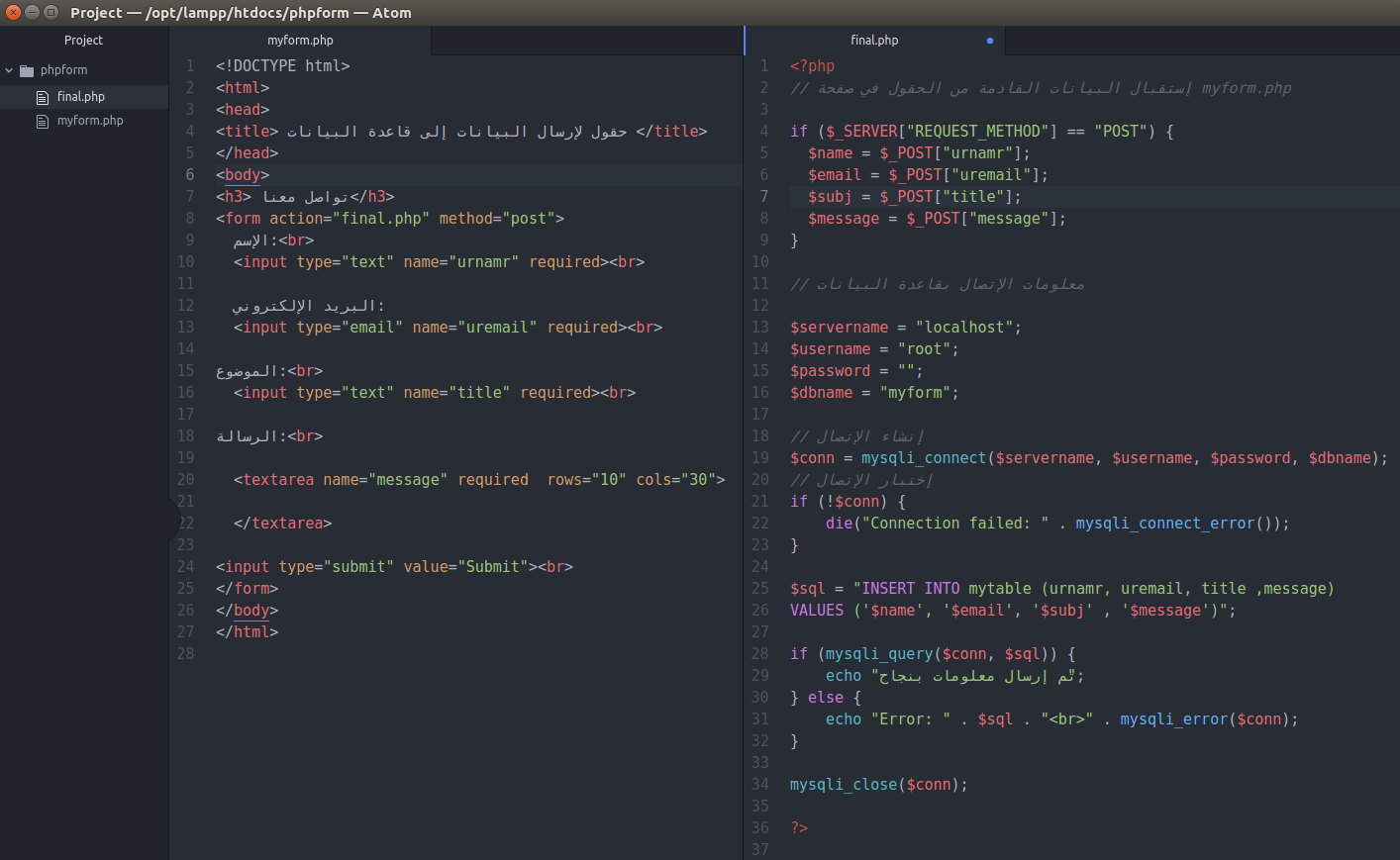
إرسال البيانات من حقول HTML5 إلى قاعدة البيانات
من الأساسيات التي يحتاج كل من يريد البدء في تعلم بناء…