كما سبق الإشارة في دروس ومقالات سابقة فإن لغة HTML هي لغة هيكلية ، أي أنها تستخدم من أجل بناء الهيكل الأساسي للصفحة ، بحيث كل وسم من وسوم ال HTML مخصص للقيام بمهمة ما أو الإشارة إلى جزء أو عنصر من عناصر الصفحة ، من هذه الوسوم هو وسم ال <head> وهو من الوسوم التي يظهر محتواها في الموقع ، لكن أثرها أساسي في بناء الصفحة .
ماذا يوجد في وسم head ؟
ببساطة يستخدم الوسم head للإشارة إلى مجموعة من عناصر الصفحة ، تحديدا يستخدم لوصف الصفحة ، على سبيل المثال وسم title والذي يشير إلى عنوان الصفحة يكتب داخل وسم <head> ، أيضا يمكنك الإشارة إلى تنسيقات ال CSS من داخل وسم <head> عن طريق استخدام وسم <link> من خلاله نستخدم href للإشارة إلى ملف CSS ، مثال
<link href="style.css" rel="stylesheet">أيضا داخل وسم <head> يمكن استخدام مجموعة من الوسوم الأخرى ، التي هدفها الأساسي هو تقديم وصف لصفحة ال HTML ، غالبية هذه الوسوم تستخدم بشكل أساسي من أجل التسهيل على محركات البحث التعرف على الصفحة وقرائتها بشكل جيد ، لهذا إن تهتم بمجال تحسين محركات البحث الذي يعترف اختصارا ب SEO من الجيد الاهتمام بمنطقة head ، مثال
<meta name = "keywords" content = "HTML, meta tag, head">هنا مثلا استخدمنا داخل وسم head الوسم <meta> وداخله استخدمنا name الذي يشير إلى نوع الوصف الذي هو في هذه الحالة “keywords” في إشارة إلى الكلمات المفتاحية الأساسية المستخدمة في الصفحة.
هنا مثال آخر
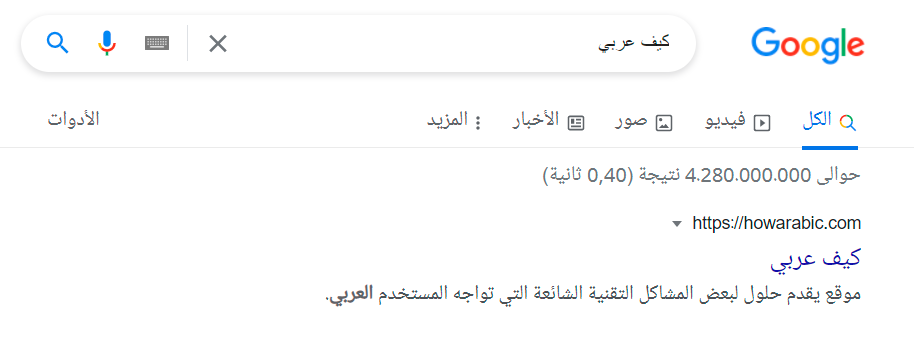
<meta name = "description" content = "موقع يقدم حلول لبعض المشاكل التقنية الشائعة التي تواجه المستخدم العربي.">هنا استخدمنا description للإشارة إلى وصف الصفحة ، وفي المحتوى content قمنا بكتابة نص أو وصف لمحتوى الصفحة، وهذا الوصف هو الذي يتم اعتماده مثلا في نتائج محركات البحث ، مثال

من هنا نلاحظ أن محرك البحث جوجل قام باعتماد النص الموجود أو المشار إليه في وسم <meta> كوصف للموقع في نتائج البحث.